Vous avez entendu parler de Google Tag Manager (GTM pour les intimes) et vous souhaitez l’installer sur votre blog WordPress. Cet article va vous accompagner dans ce projet. Nous rentrerons directement dans le vif du sujet avec les étapes à suivre. Pour les plus curieux, j’aborderai dans un autre article ce qu’est GTM et pourquoi je ne peux plus m’en passer.
Prérequis :
- Avoir un site WordPress
- Avoir un compte Google Analytics
- Avoir un compte Tag Manager
- Google Analytics ne doit pas être installer sur le site web (sinon les données seront comptées deux fois)
Etape 1 : Télécharger et installer le plugin Google Tag Manager
Comme toujours avec WordPress, vous pouvez compter sur un plugin pour vous aider dans votre tâche. Pour installer GTM, j’utilise l’extension DuracellTomi’s Google Tag Manager for WordPress.
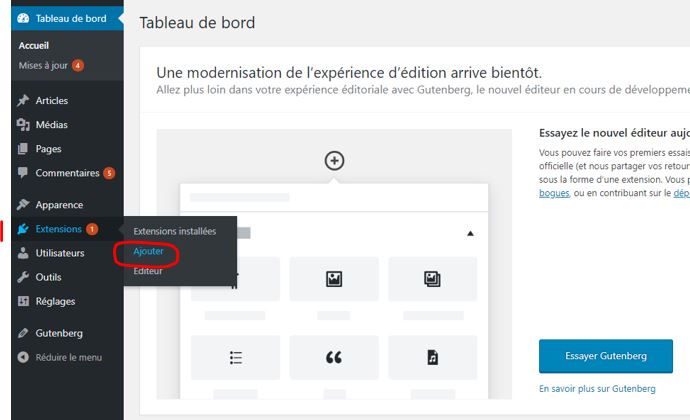
- Rendez-vous dans votre back-office WordPress et passer votre souris sur « Extensions » puis cliquez sur « Ajouter »

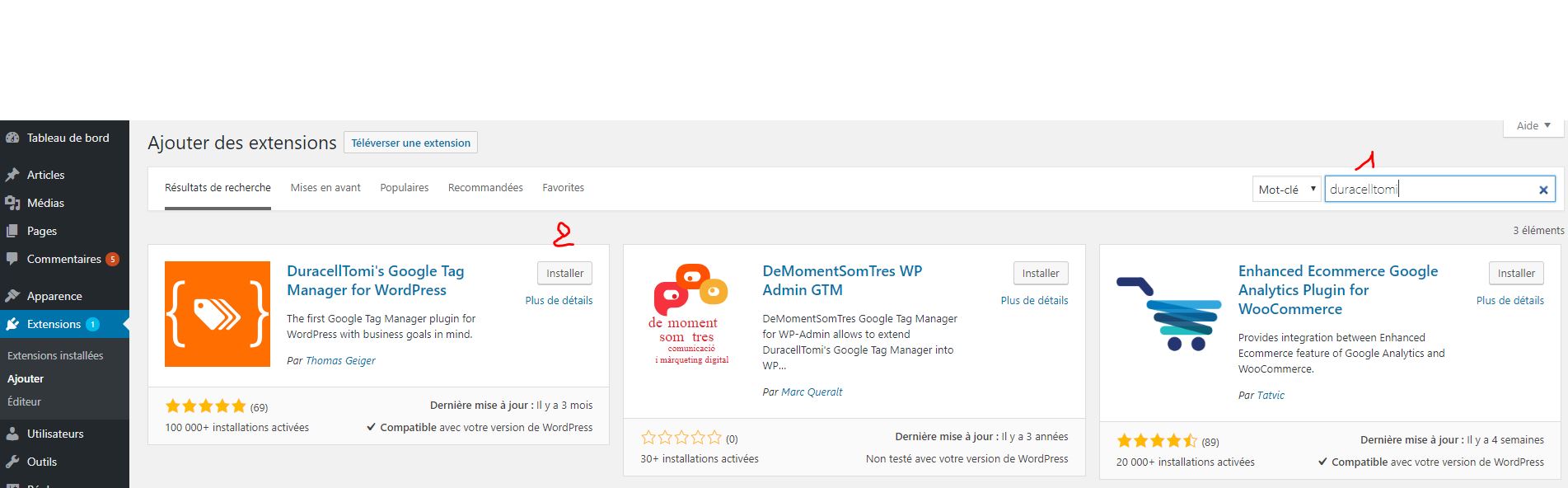
- Tapez « duracelltomi » dans le champ mot-clé à droite. L’extension va s’afficher. Il vous suffit ensuite de cliquer sur Installer.

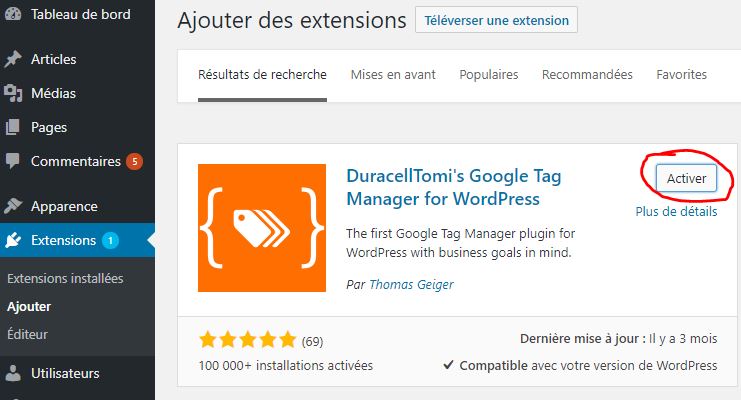
- Une fois installé, il vous suffit de cliquer sur « Activer »

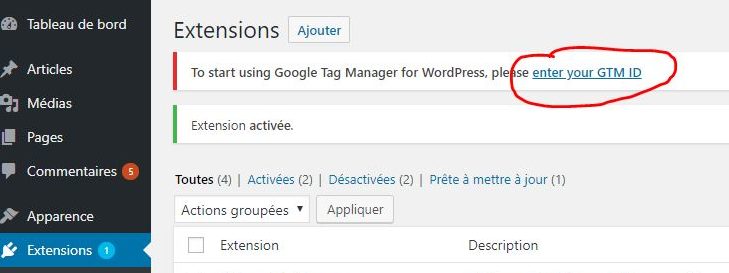
- Vous serez ensuite redirigé vers la page des extensions installées. Tout en haut, un message vous indique qu’il faut renseigner l’ID GTM. Cliquer sur le lien.

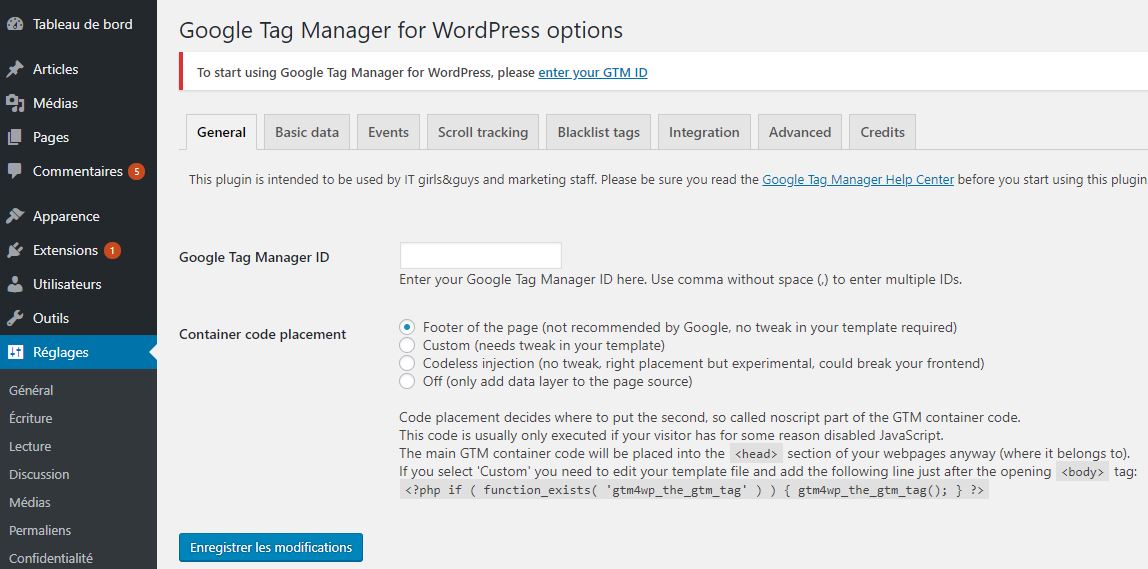
- Vous vous trouvez à présent sur la page de configuration du plugin. On va laisser cette fenêtre ouverte pour nous intéresser à Tag Manager

Etape 2 : Créer un compte GTM pour votre site
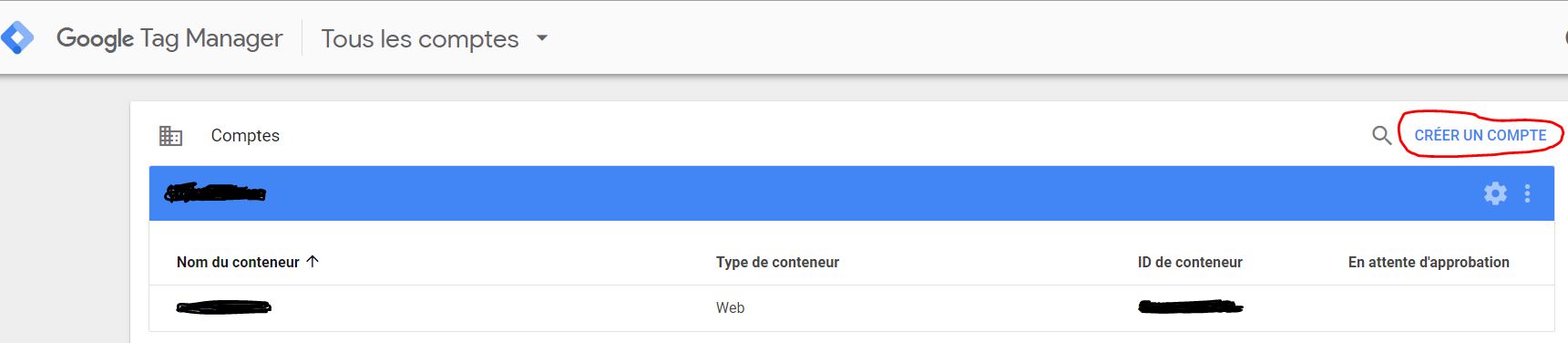
- On va à présent configurer Tag Manager. Cliquez sur « Créer un compte »

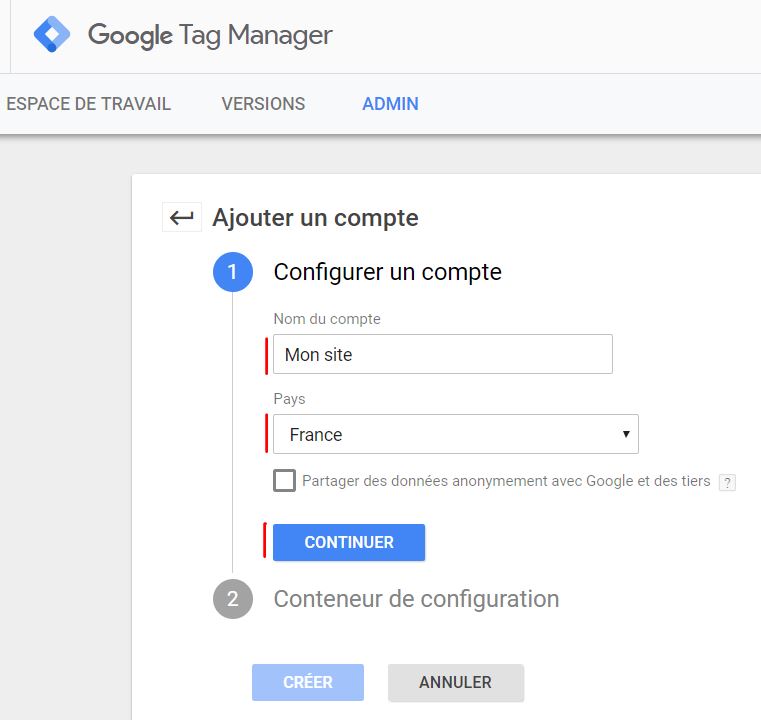
- Renseignez ensuite le nom du compte (pour ma part, je mets le nom du site). Sélectionnez votre pays et cliquez sur « Continuer »

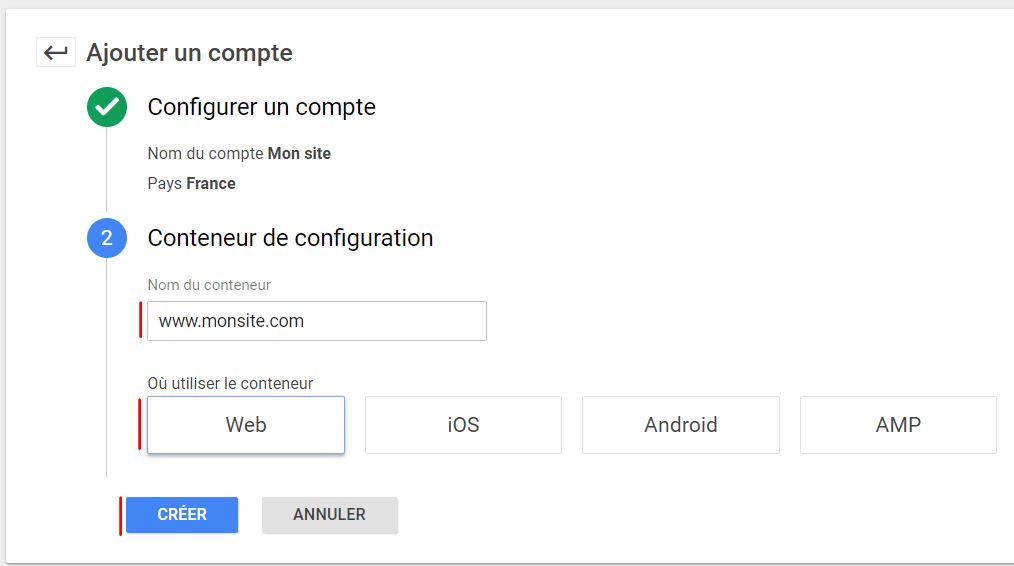
- Donnez ensuite un nom à votre conteneur (comprenez le support dans lequel vous voulez déployez GTM. J’utilise l’url de mon site. Choisissez le type de container/support ; dans notre cas c’est « Web ». Validez en cliquant sur « Créer »

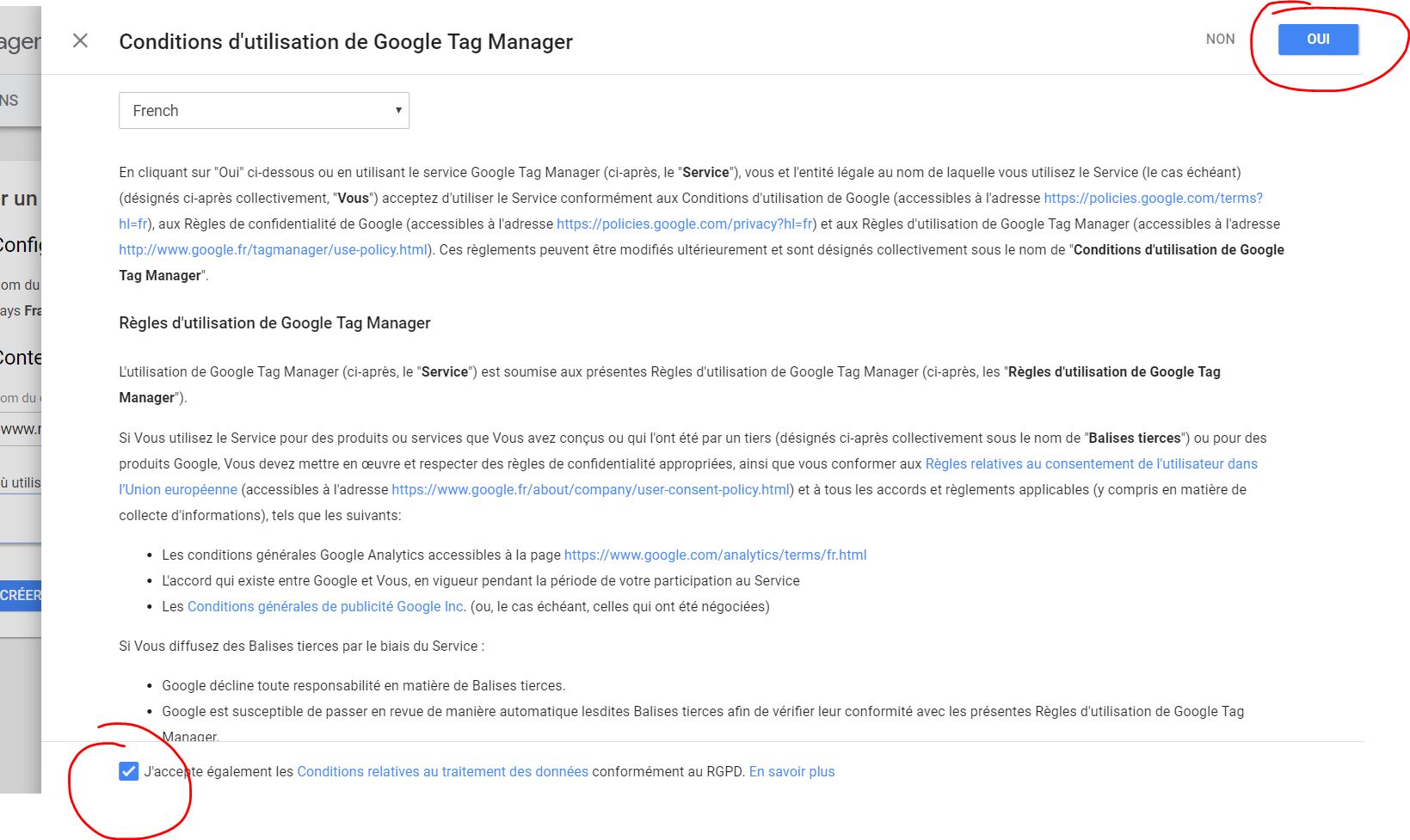
- Il vous faut ensuite accepter les conditions d’utilisation de Google Tag Manager : cochez la case en bas puis cliquez sur « Oui » en haut à droite.

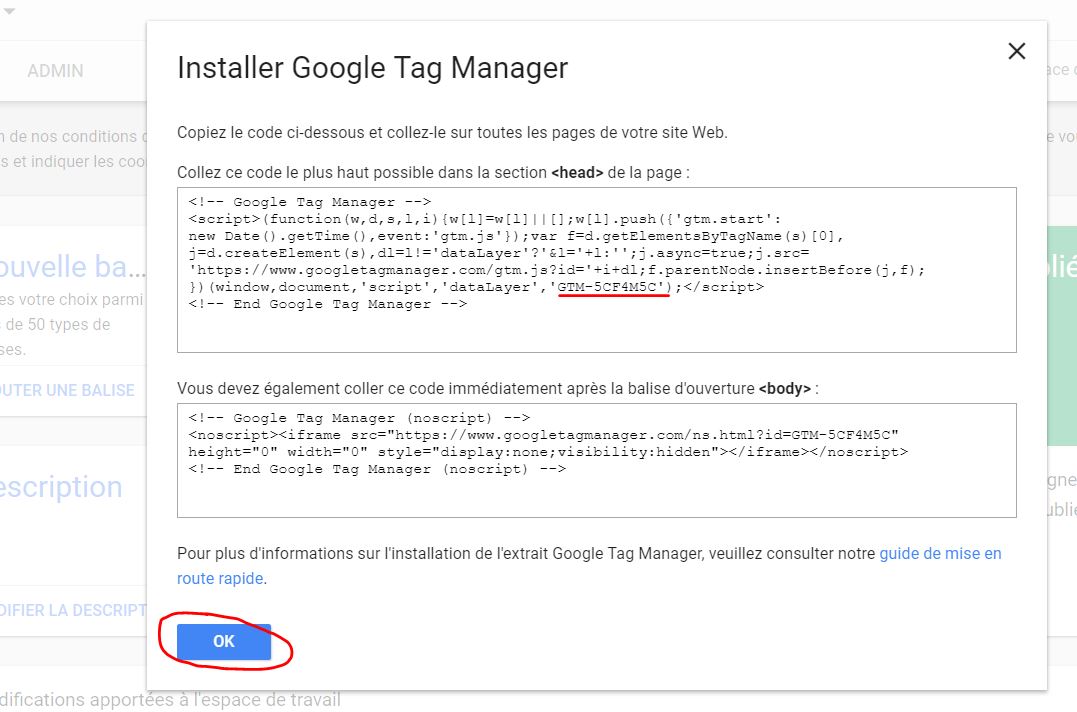
Ça y est ! Le compte GTM du site est configuré. Une fenêtre s’ouvre avec deux codes. Récupérez votre id GTM. Il commence par GTM-xxx. Comme vous passez par un plugin, vous pouvez ignorer le reste en cliquant sur OK.

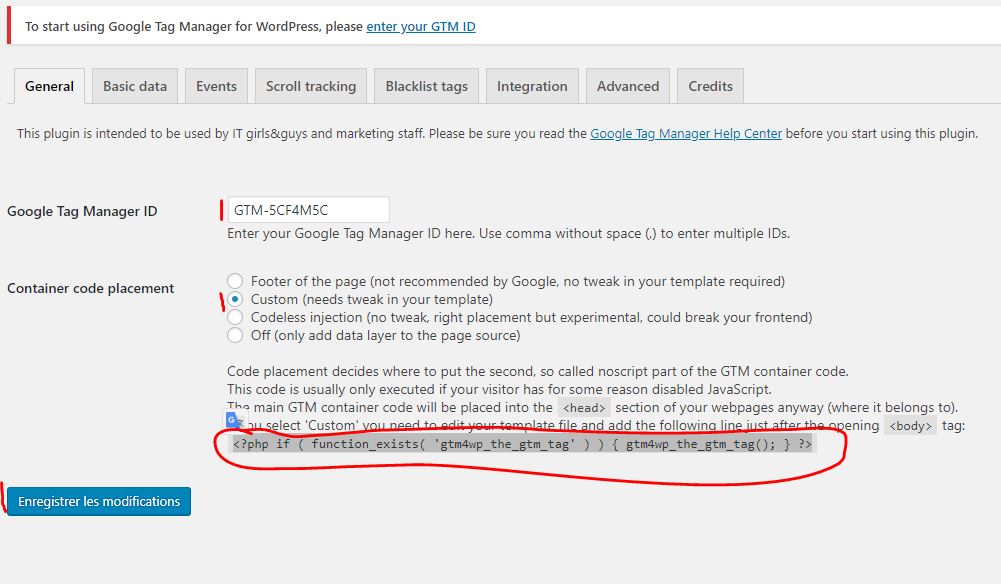
- Maintenant que vous avez votre id, vous pouvez retourner dans l’onglet WordPress pour le renseigner. Je vous conseille ensuite de sélectionner « Custom » puis de copier la ligne de code qui se trouve juste avant le bouton de validation <?php if ( function_exists( ‘gtm4wp_the_gtm_tag’ ) ) { gtm4wp_the_gtm_tag(); } ?> (collez-le dans un bloc-notes). Cliquez ensuite sur « enregistrer les modifications ». Vous pouvez dès lors appuyer sur « Enregistrer les modifications.

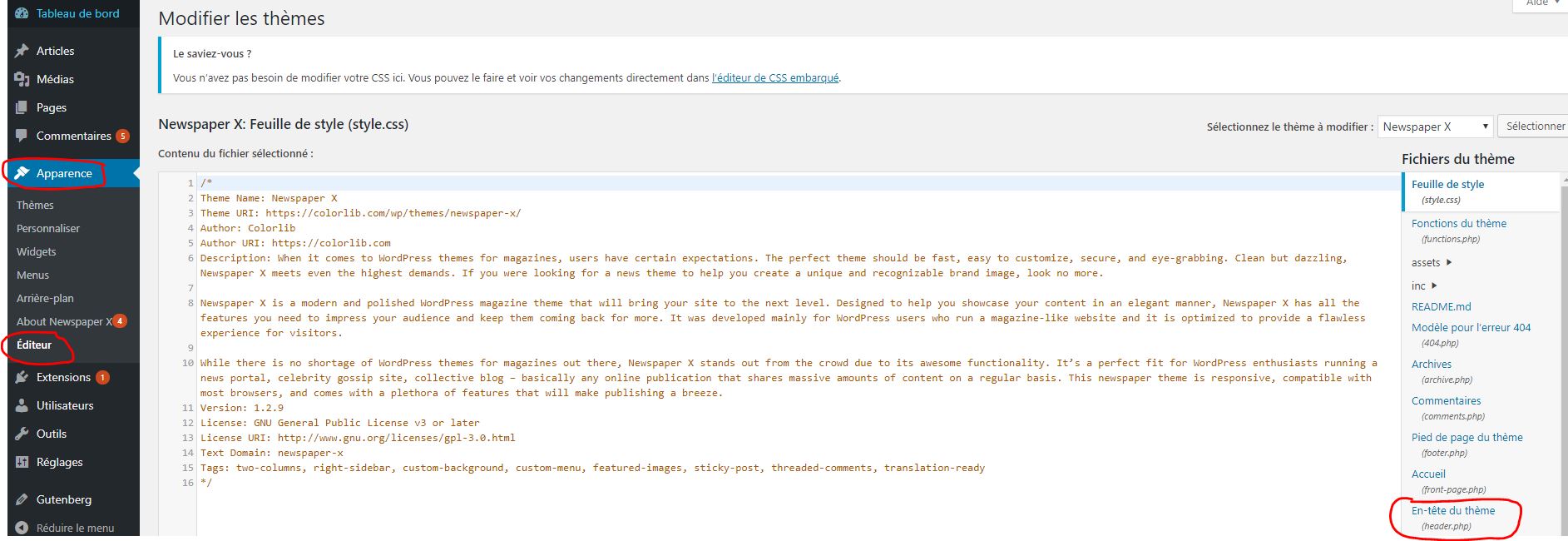
- On va faire à présent une petite manipulation technique qui permet de nous assurer que le code GTM est au bon endroit. Passez votre souris sur « Apparence » puis sélectionnez « Editeur ». Tout à droite, cliquez sur « En-tête du thème (header.php) »

A présent, soyez attentif car la moindre erreur peut faire planter votre site. Je vous conseille de cliquer dans la fenêtre puis Ctrl+A (pour tout sélectionner) puis Ctrl+C (pour copier) et enfin coller ce code dans un bloc-notes. Ça servira de sauvegarde au cas où.
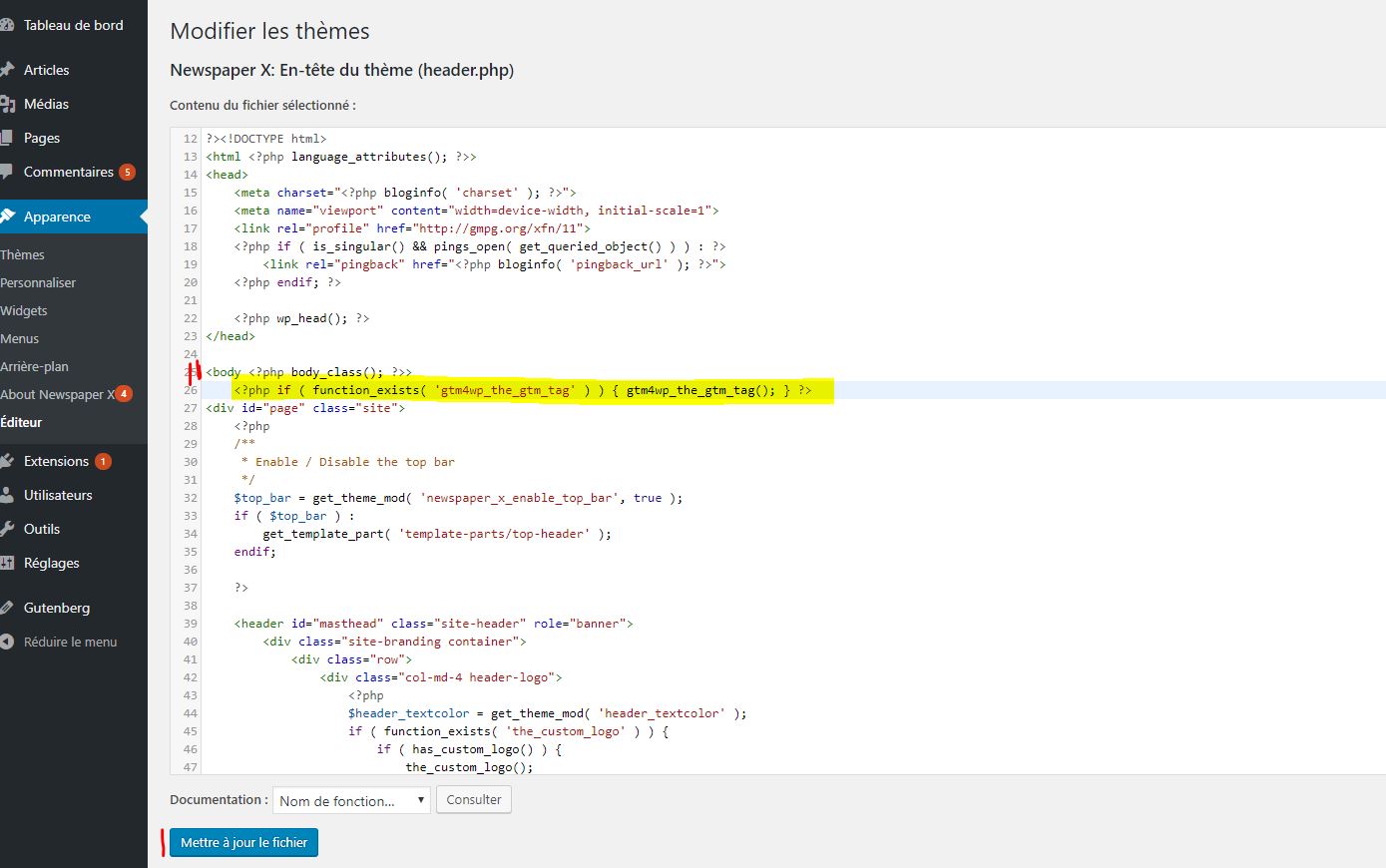
- Mesure de précaution prise, repérez la balise qui commence par « <body « Coller après cette ligne, la ligne de code que nous avions mis de côté : <?php if ( function_exists( ‘gtm4wp_the_gtm_tag’ ) ) { gtm4wp_the_gtm_tag(); } ?> Vous pouvez à présent cliquer sur « Mettre à jour le fichier »

A présent, Tag Manager est bien configuré sur WordPress. Il faut maintenant créer une balise qui va vous permettre de mesurer les visites.
Etape 3 : connecter Tag Manager à Google Analytics
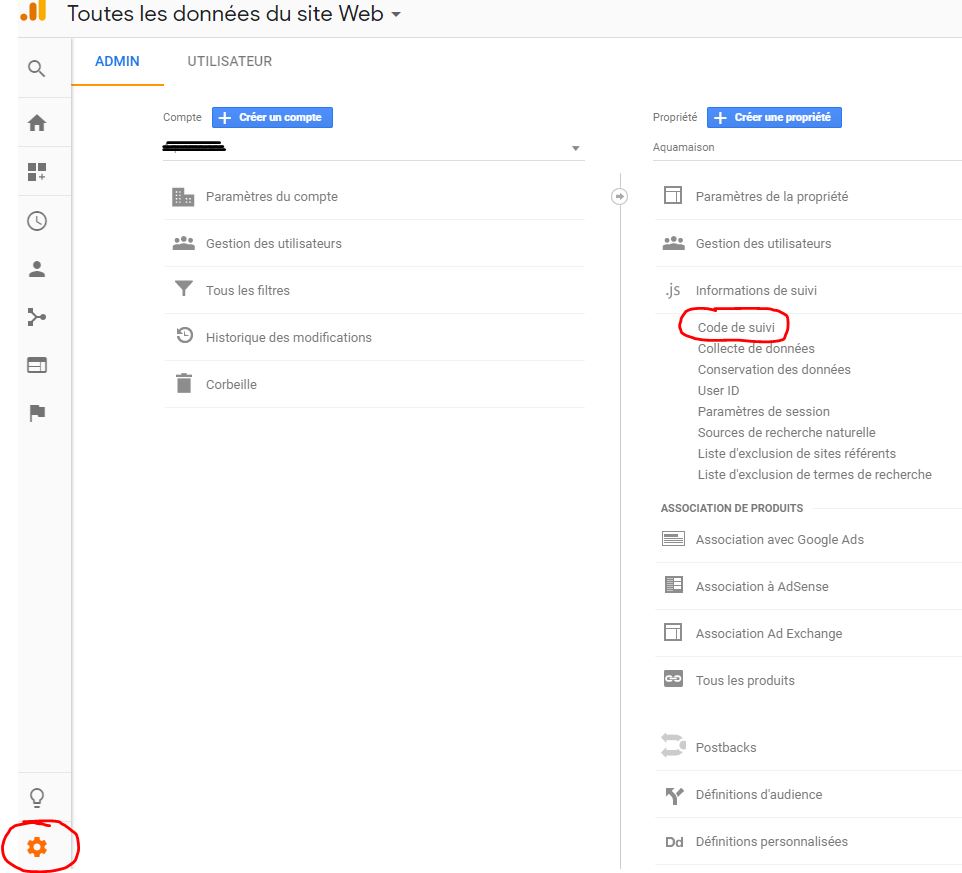
- Pour connecter Tag Manager à GA, il faut récupérer l’identifiant Analytics rattaché à votre site. Pour cela, rendez-vous dans Google Analytics puis « Administration » (la clef à molette en bas à gauche), colonne du milieu, cliquez sur « Information de suivi » puis « Code de suivi ».

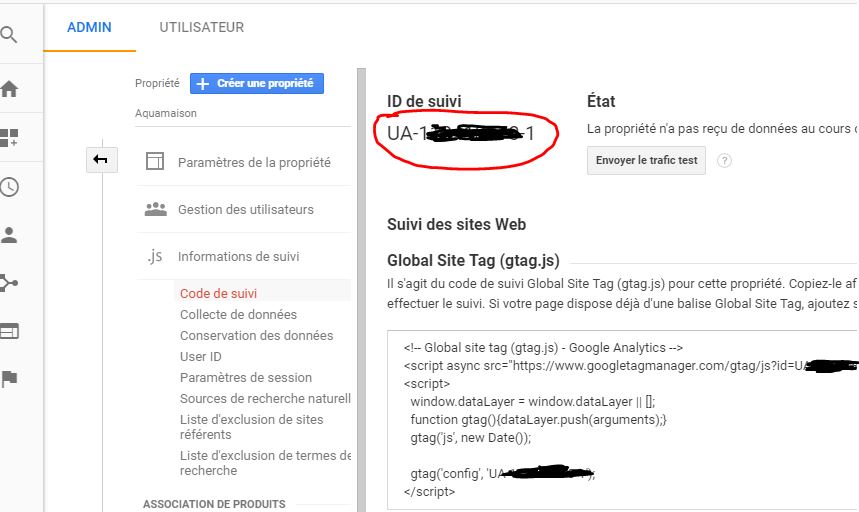
- Sélectionnez ensuite votre ID de suivi qui commence par UA- et collez-le dans votre bloc-notes

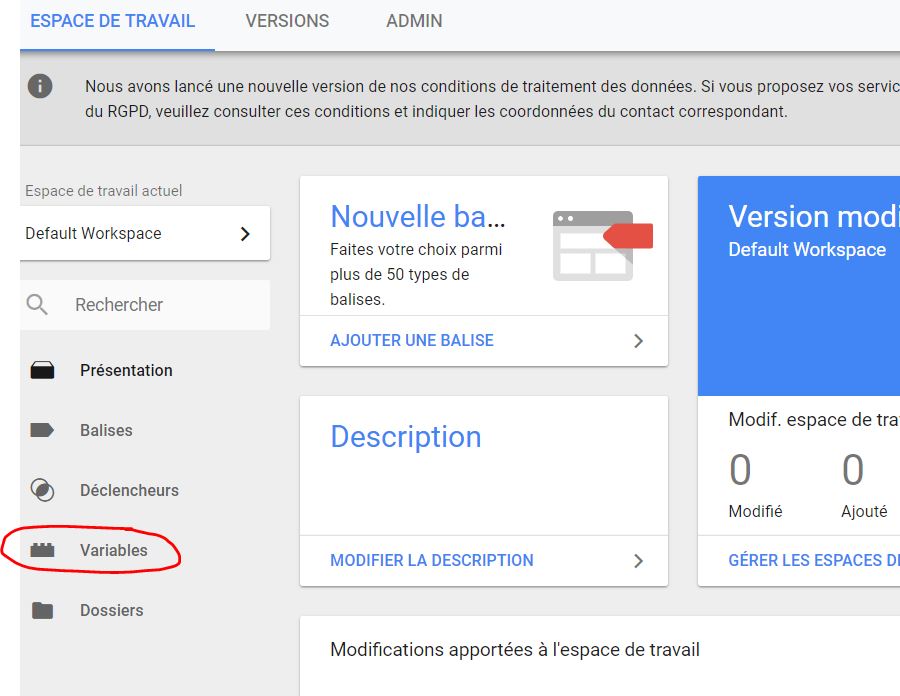
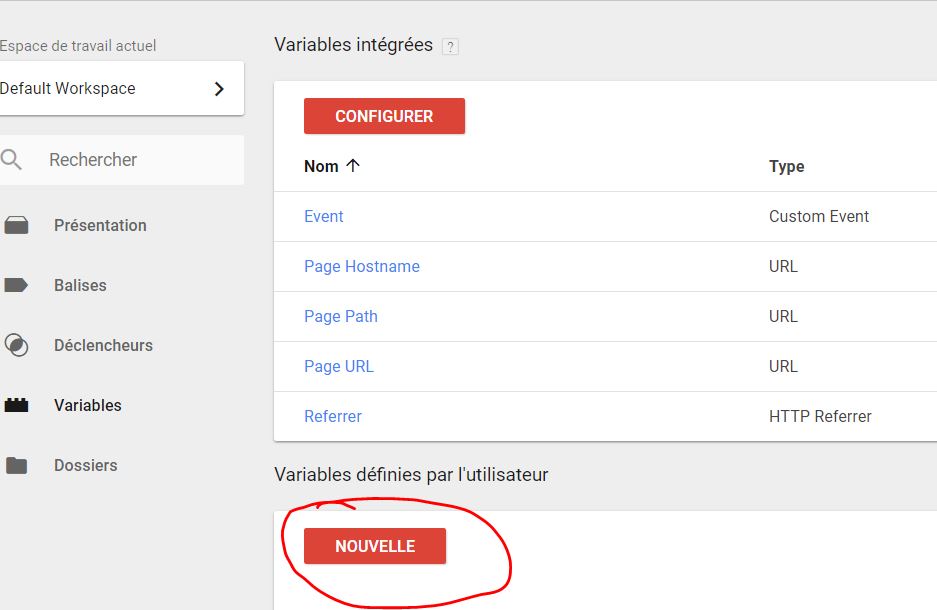
- Rendez-vous ensuite sur Tag Manager. Comme nous serons tout le temps amener à utiliser le code de suivi, nous allons le sauvegarder dans ce qu’on appelle une variable. Cliquez sur variables, puis nouvelle.


- Donnez un nom à votre variable (je l’ai nommé ID Analytics) et cliquez dans le rond gris ; .

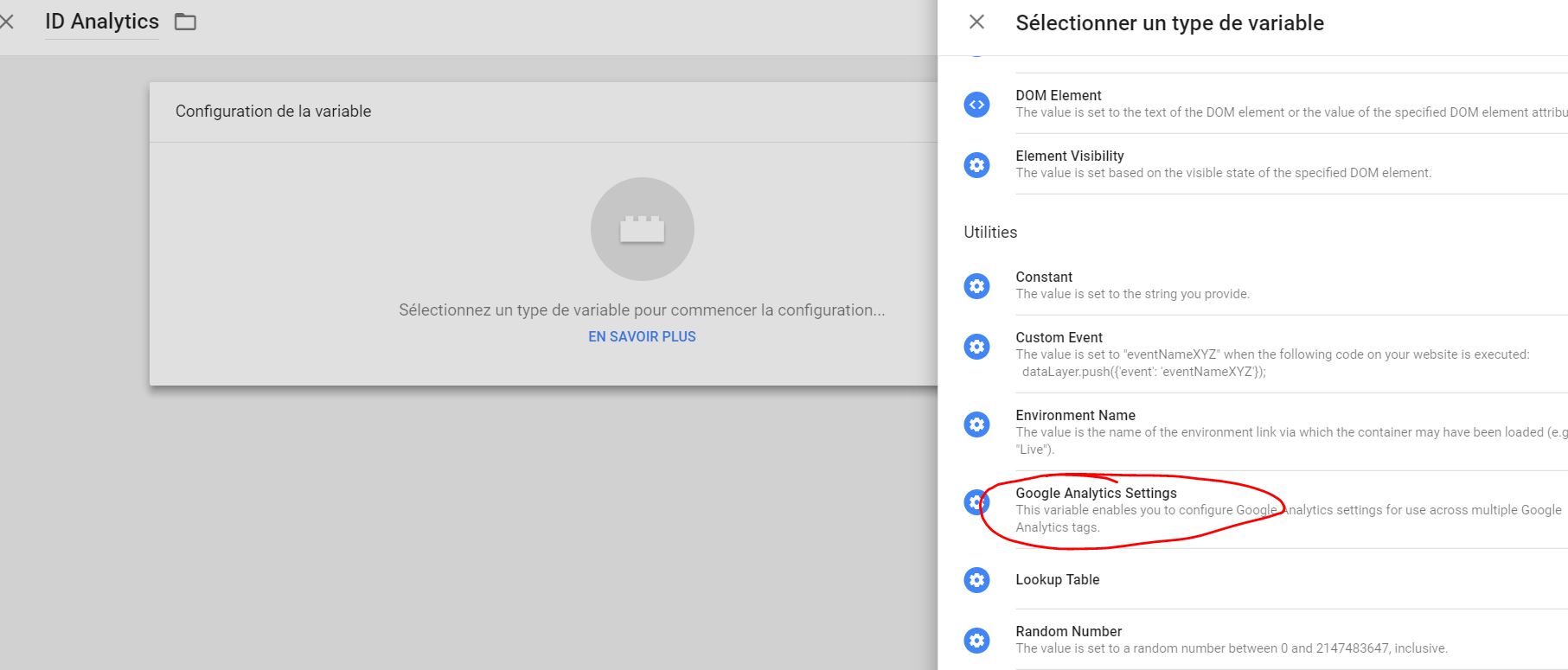
- Dans la fenêtre de droite, sélectionner Google Analytics Setting

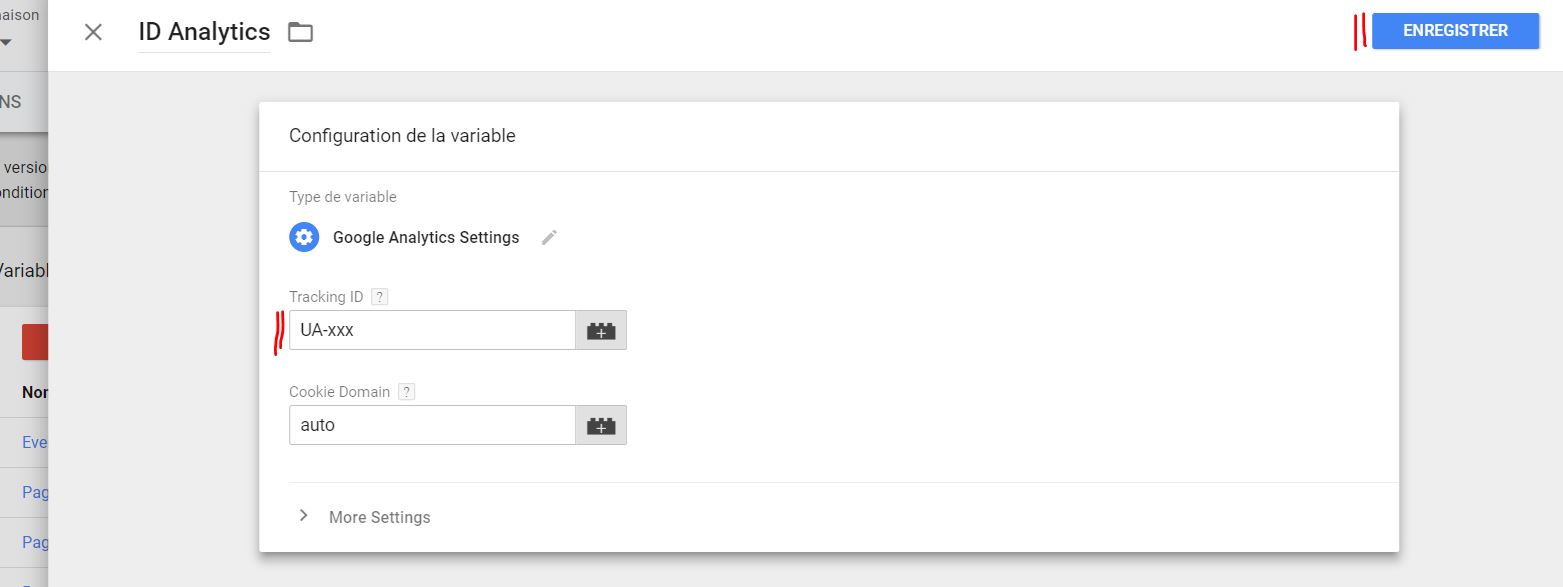
Renseigner le code UA que vous avez sauvegardé dans votre bloc-notes.

On va à présent créer la balise de suivi des visites.
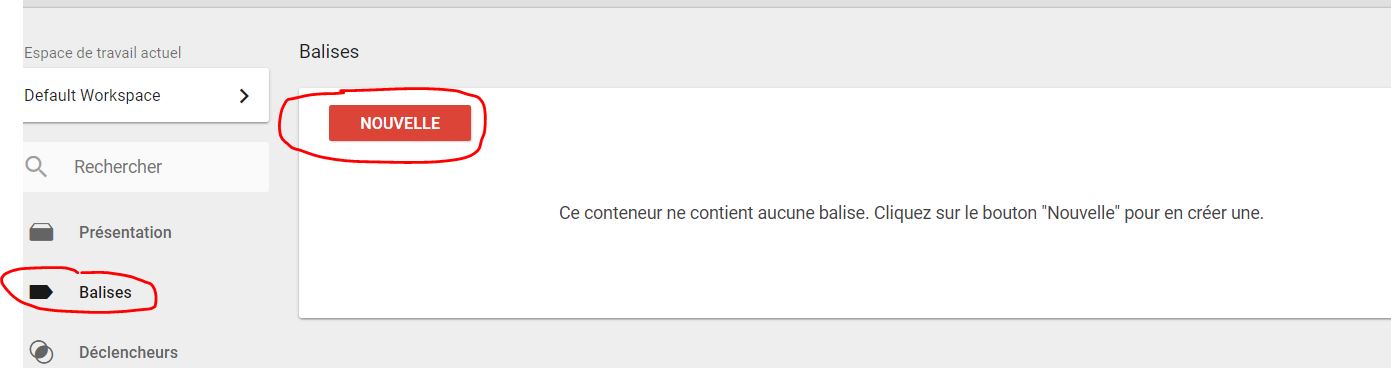
- Cliquez sur « Balises » puis « Nouvelle ».

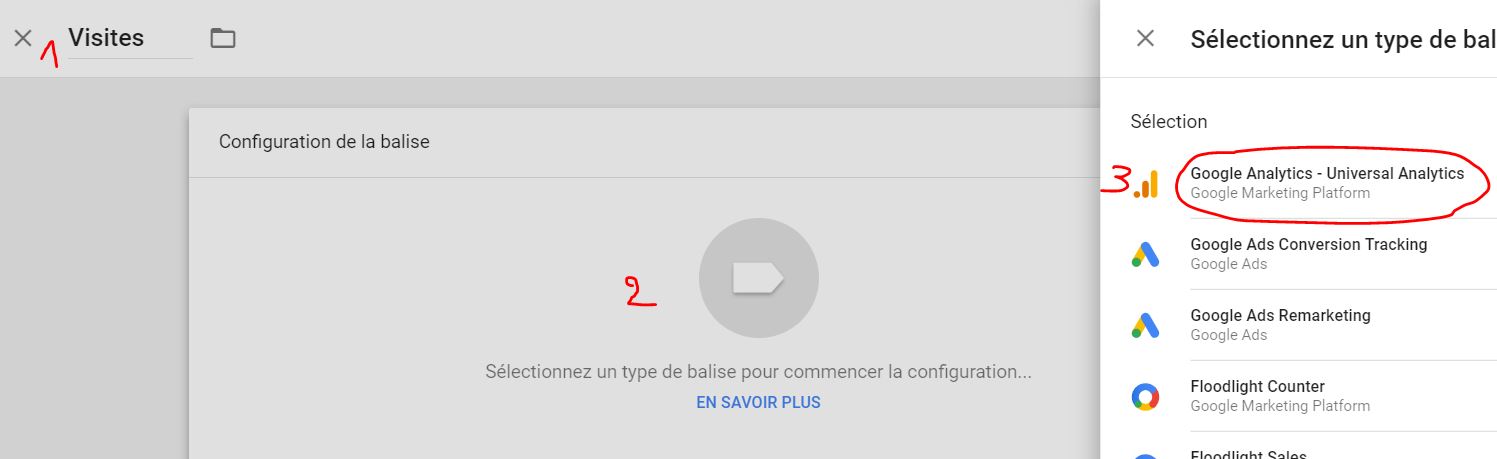
- Donnez un nom à votre balise et cliquez sur le rond gris du haut, sélectionnez ensuite Google Analytics – Universal Analytics.

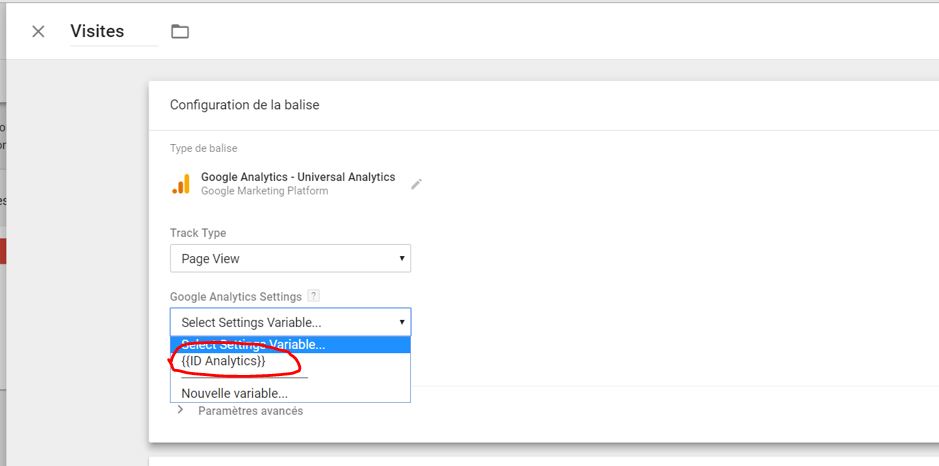
- Track Type, on laisse page view et Google Analytics settings, on sélectionne la variable que nous avons créé précédemment.

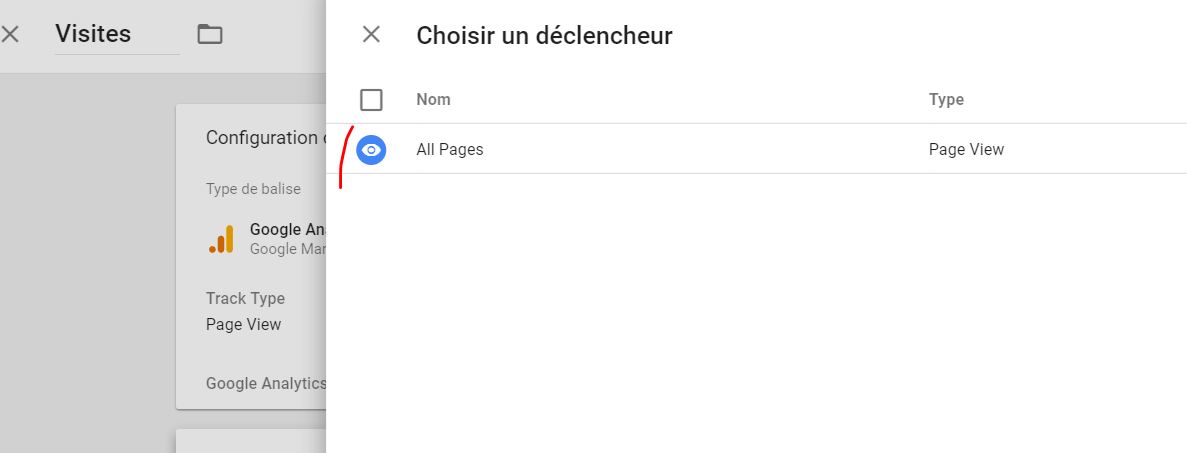
- On clique ensuite sur déclenchement, le rond gris restant, et on sélectionne All Pages.

Ça y est, vous venez de créer la balise qui permet de remonter les statistiques de visites sur votre site. Désormais, il faut faire les dernières vérifications pour s’assurer que tout est correct.
Etape 4 : Vérifications avant publication.
Pour vérifier que tout fonctionne, nous allons procéder en 2 étapes
- Lancer le mode de prévisualisation de Tag Manager. Cela aura pour effet d’ouvrir une nouvelle fenêtre en bas de votre site web. On verra alors si la balise se déclenche bien.
- Regarder dans Analytics qu’il y a bien du trafic
Lancer la prévisualiser
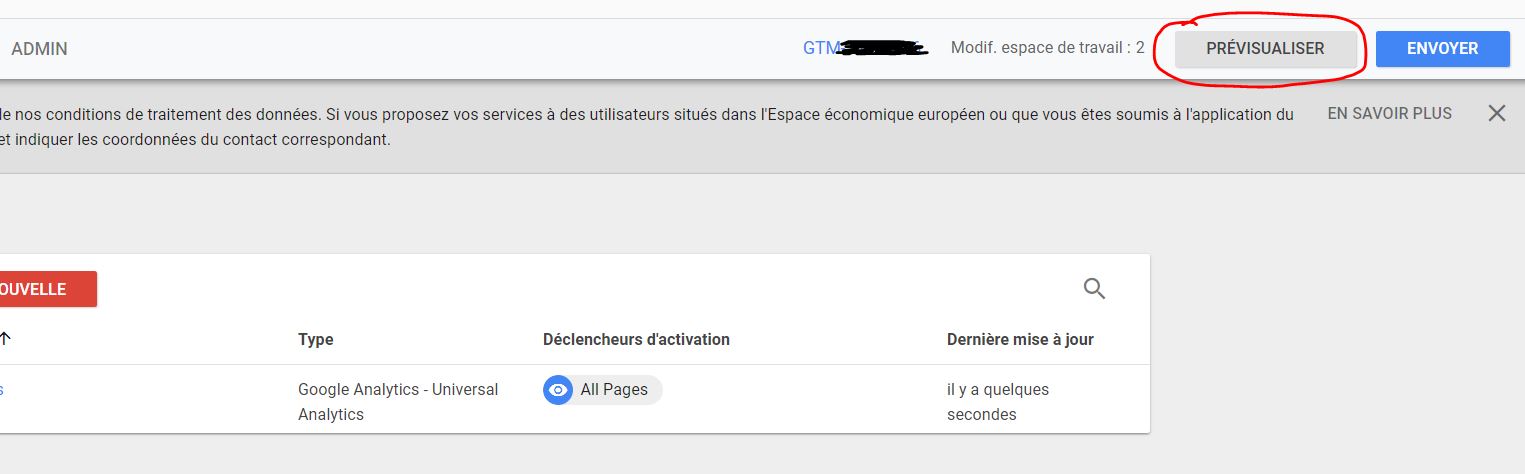
Dans GTM, Cliquer sur « Prévisualiser » en haut à droite.

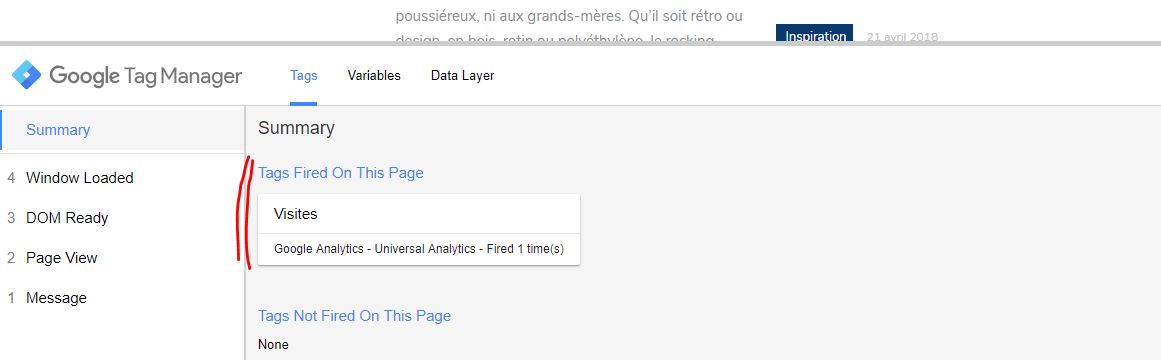
- Rendez-vous ensuite sur votre site WordPress. Une fenêtre s’ouvre en bas du site. Si tout s’est bien déroulé, la balise que vous avez créée devrait se trouver sous Tags Fired On This Page. Si c’est le cas bravo sinon, vous pouvez me laisser un commentaire.

Confirmer avec GA
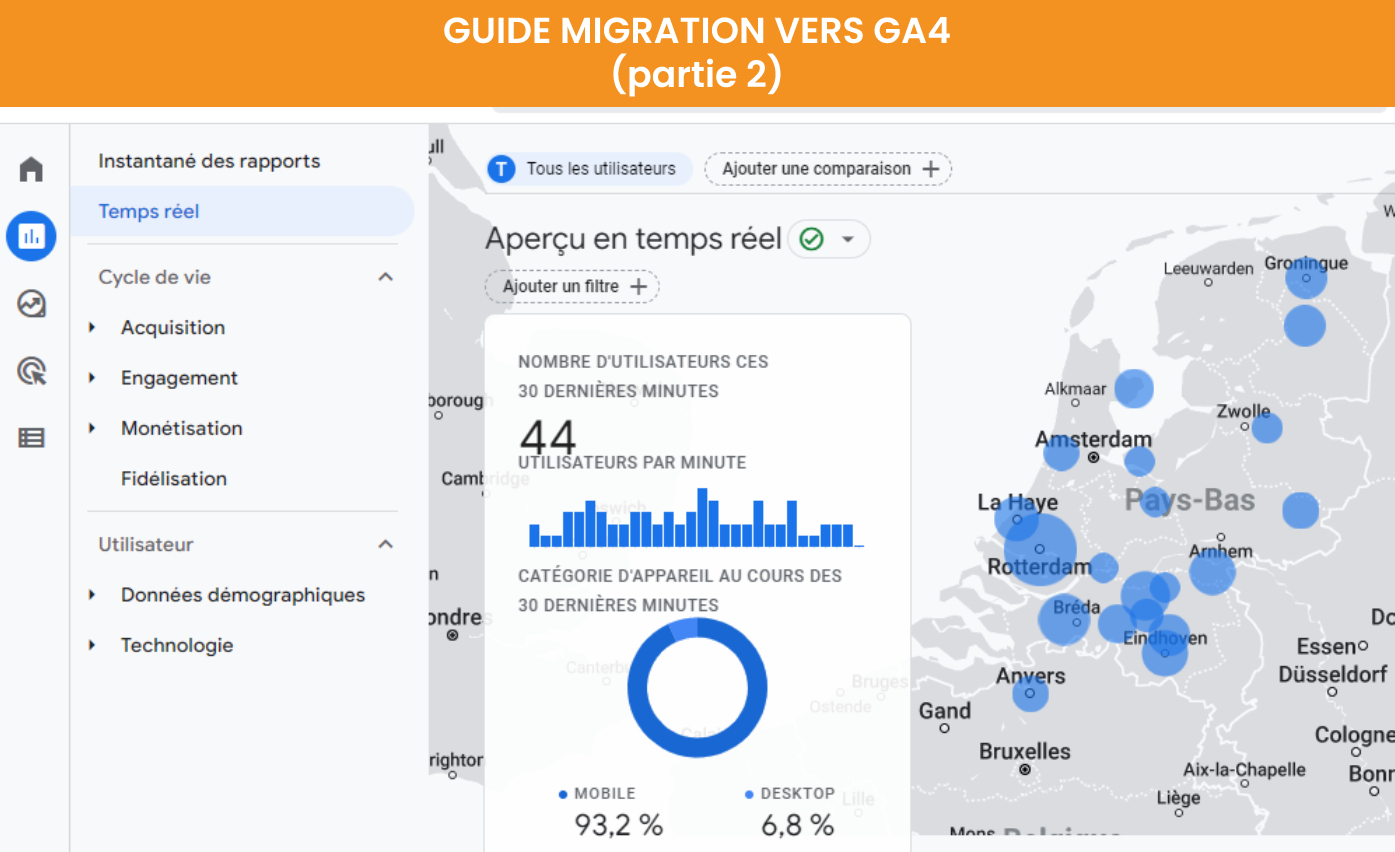
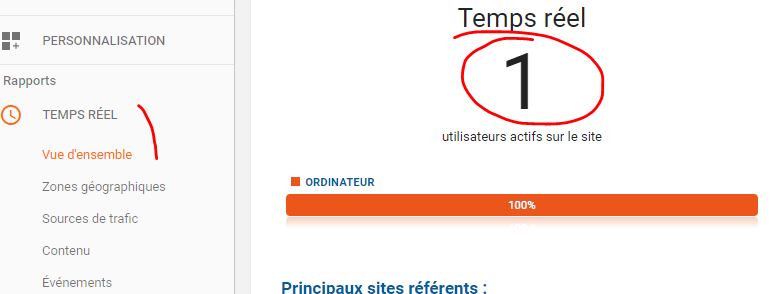
- Assurons-nous maintenant qu’Analytics reçoit bien les données. Rendez-vous dans votre interface et sélectionner Temps Réel puis Vue d’ensemble

Comme l’indique la capture, j’ai bien une visite (moi-même) donc les signaux sont au vert.
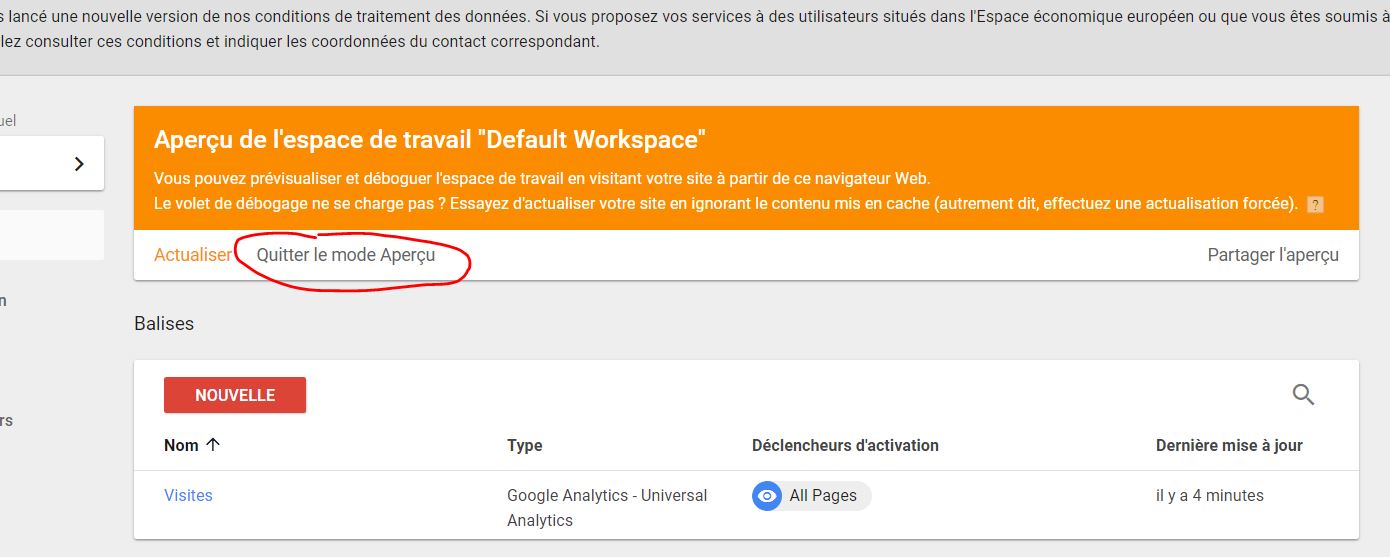
L’installation de Google Tag Manager sur son site WordPress s’est déroulé avec succès, il ne vous reste plus qu’à fermer la prévisualisation et publier votre travail. Retour donc dans Tag Manager, cliquez sur « Quitter le mode aperçu ».

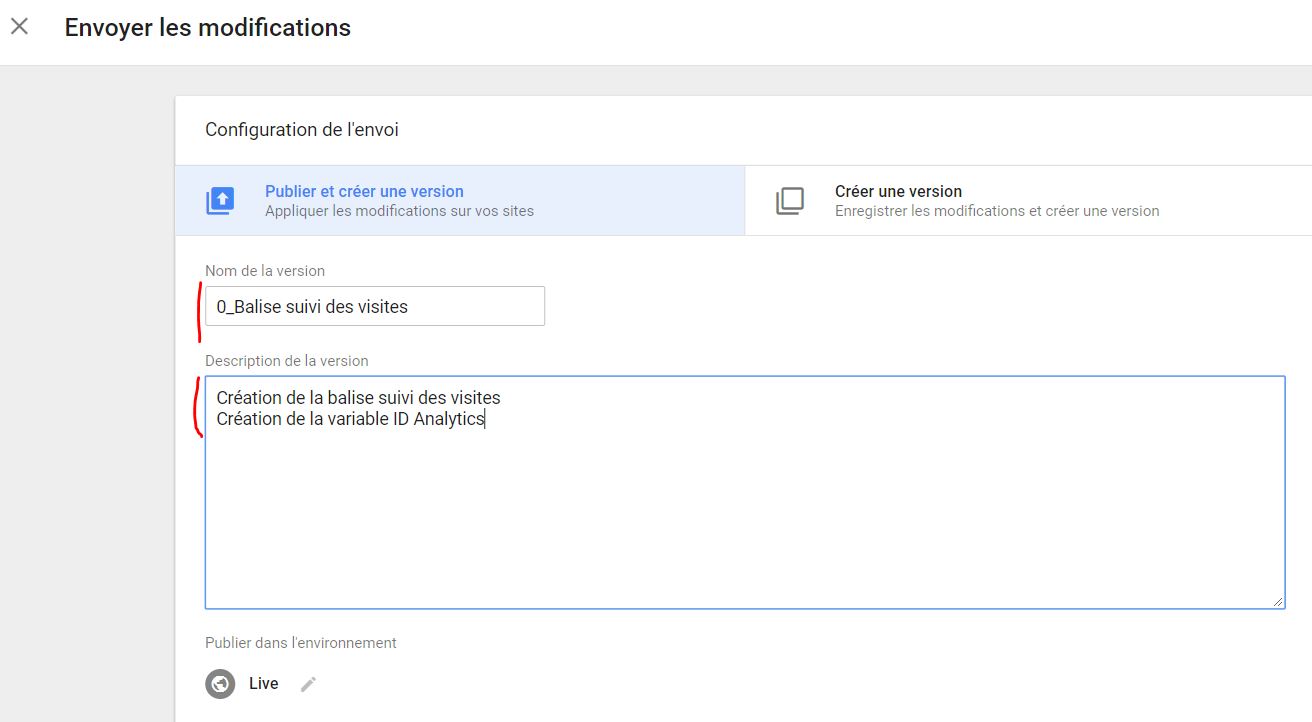
- Cliquez ensuite en haut à droite sur Envoyer. Les plus pointilleux d’entre vous peuvent renseigner le nom de la version ainsi qu’un descriptif de ce qui a été fait. Validez enfin en cliquant sur publier.

Bravo, vous venez d’installer et de paramétrer Google Tag Manager pour votre site WordPress ! Si malgré toutes ces étapes ce plan n’a pas fonctionné pour vous, laissez moi un commentaire.