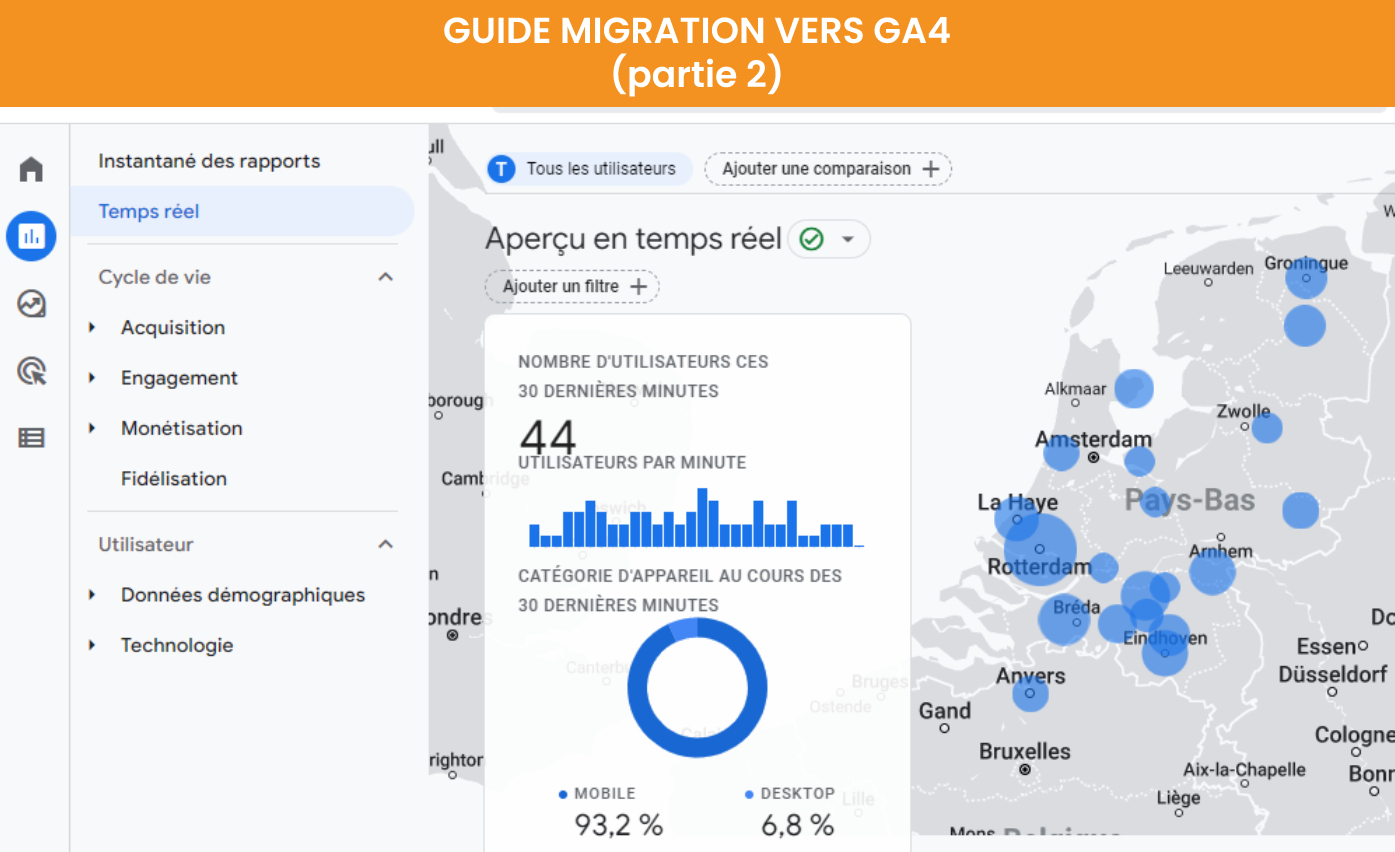
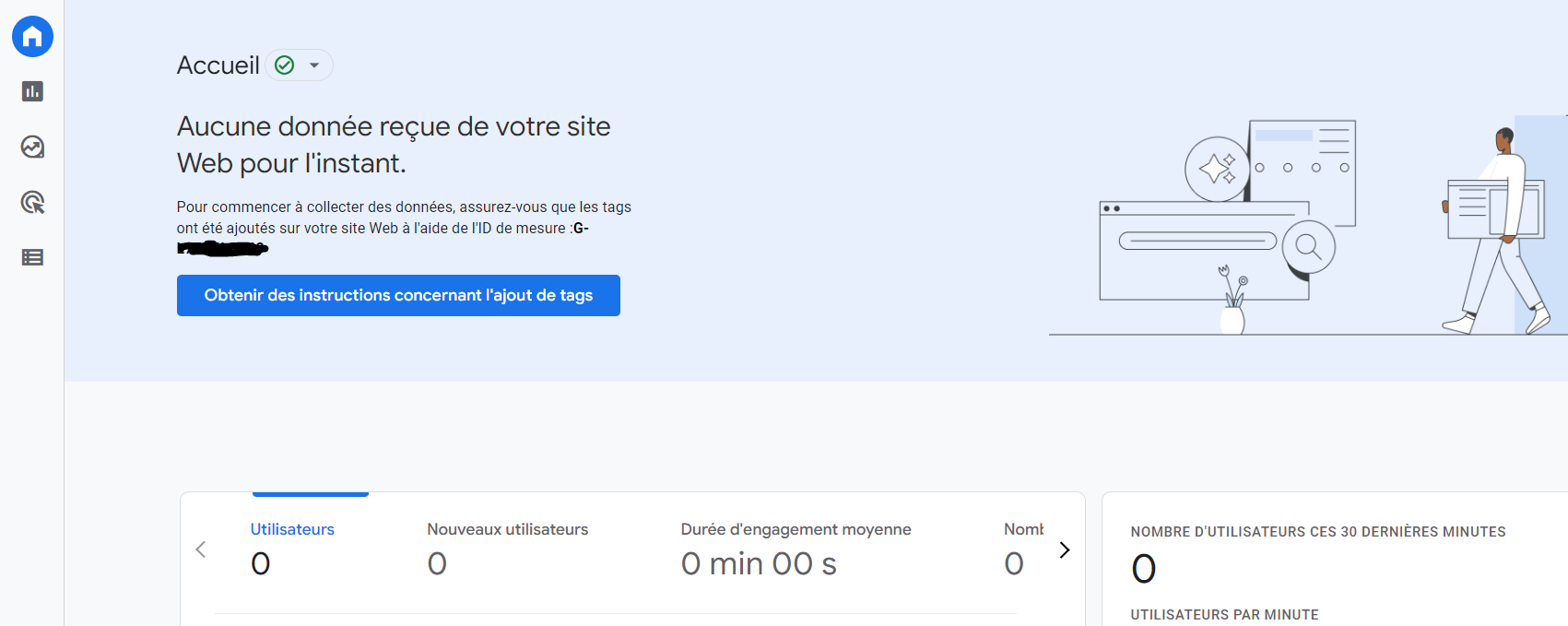
Nous avons vu dans la partie 1 de E-commerce : Migrer ses données Analytics vers GA4, comment créer et configurer sa propriété Google Analytics 4. Dans cette deuxième partie, nous allons voir comment commencer à collecter de la donnée pour terminer sa migration vers GA4. En effet, si vous avez suivi les étapes du précédent article et que vous vous rendez sur votre propriété GA4, vous devriez voir l’écran ci-dessous. C’est tout à fait normal car la configuration a été faite au niveau de Google Analytics ; il faut maintenant relier votre nouvelle propriété à votre site internet. Pour cela, nous allons utiliser Google Tag Manager (GTM). Nous créerons dans cet article deux balises de suivi : le tracking de base (pour suivre les visites, les pages vues, les clics…) et le suivi e-commerce (pour remonter les données des transactions e-commerce)
Note : dans cet article, je pars du principe que vous utilisez déjà Google Tag Manager pour votre propriété Universal Analytics, nous ne reprendrons donc pas toutes les étapes de création d’un compte GTM.

Suivi de base des données dans GA4
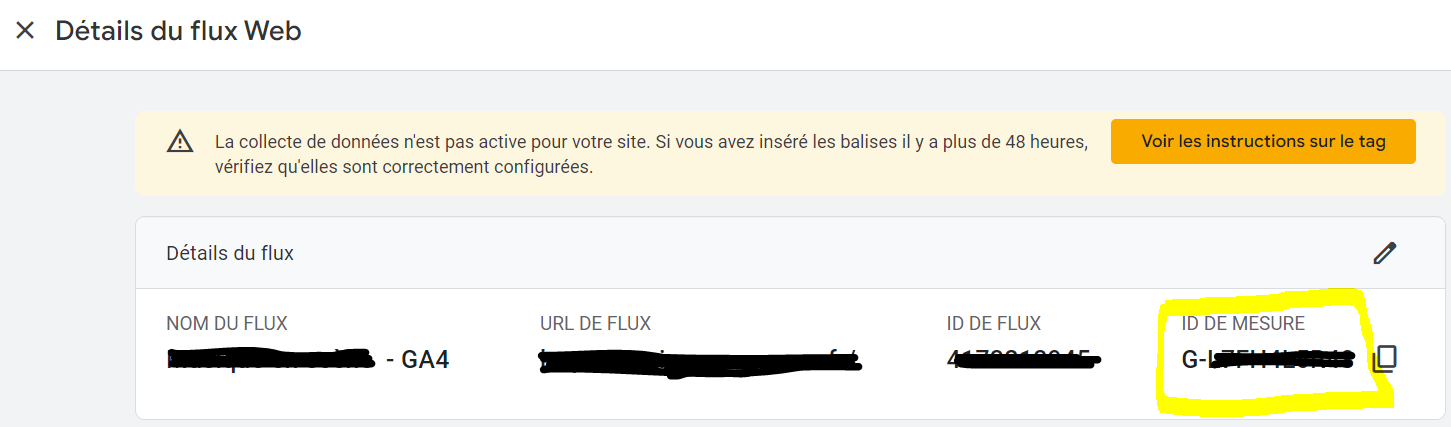
Nous allons dans un premier temps nous rendre dans notre propriété GA4 (cf. capture d’écran ci-dessus) et cliquer sur « Obtenir des instructions concernant l’ajout de tags« . Vous devriez arriver sur la page ci-dessous. On va copier l’ID de Mesure.

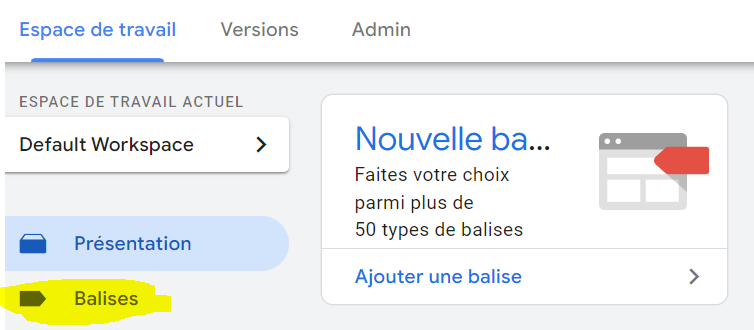
Vous pouvez ensuite vous rendre dans Tag Manager et sélectionner « Balises« .

Nous allons à présent créer la balise de base pour GA4 en cliquant sur « Nouvelle« .

Une nouvelle fenêtre va s’ouvrir. On va suivre les étapes suivantes :
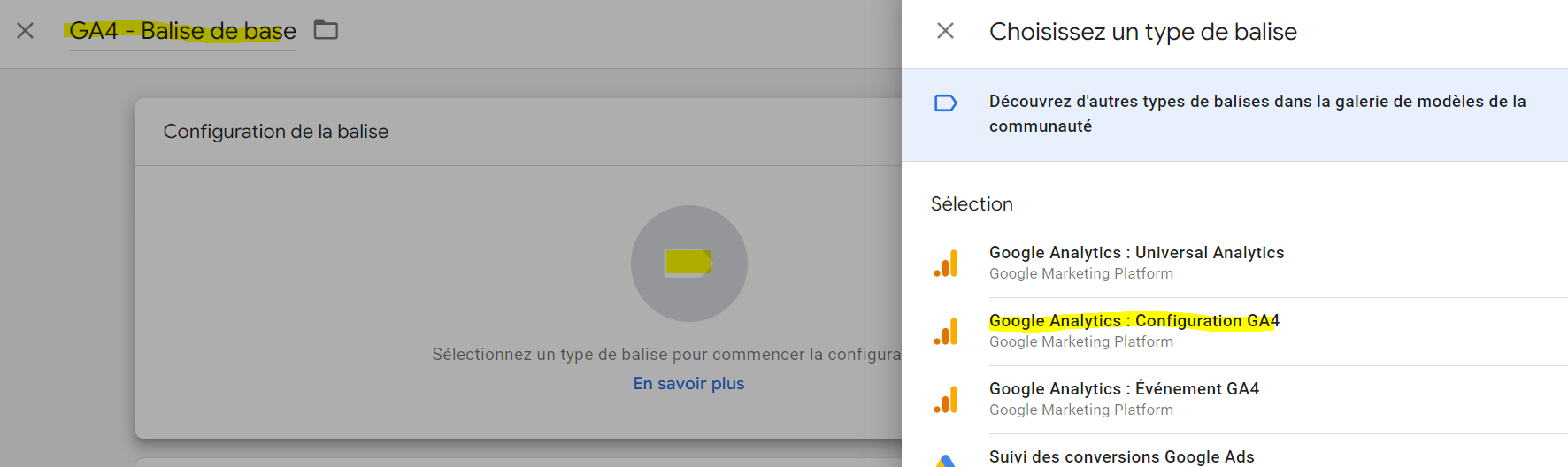
- Nommer sa balise (ex : GA4 – Balise de base)
- Sélectionner le type de balise : ici, Google Analytics : Configuration GA4
- Sélectionner un déclencheur : on veut que la balise se déclenche sur toutes les pages du site web, donc on choisira « Toutes les pages«
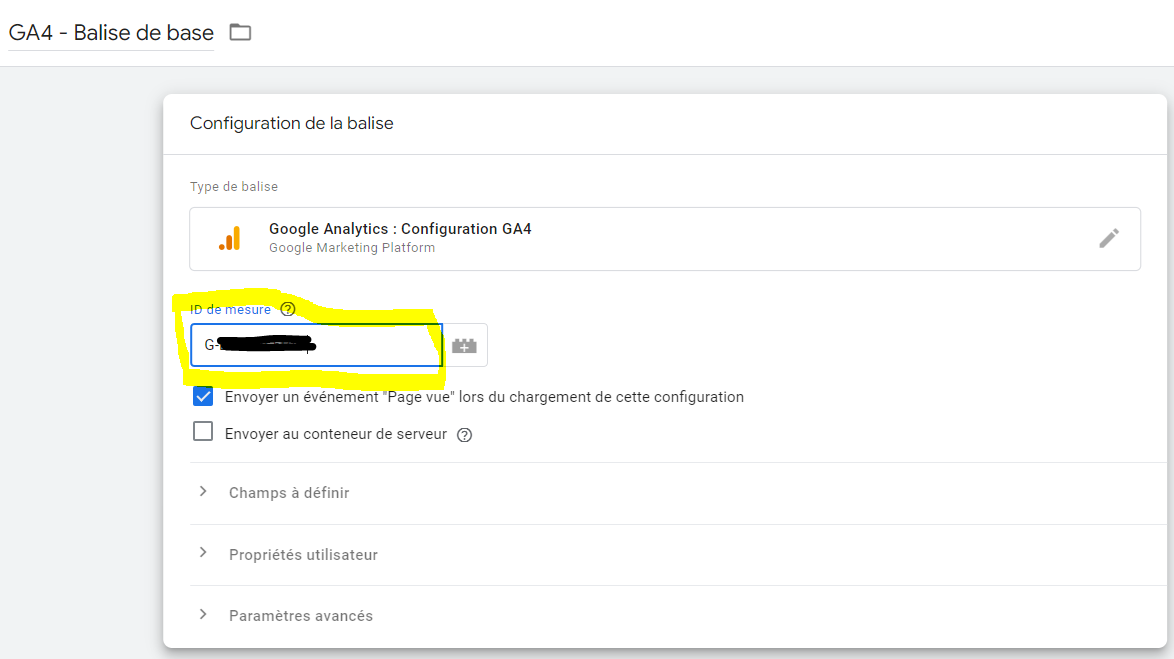
Commençons donc par nommer notre balise. Cliquez ensuite dans le rond central pour sélectionner le type de balise.

Renseignez ensuite l’ID de mesure que vous aviez copié précédemment.

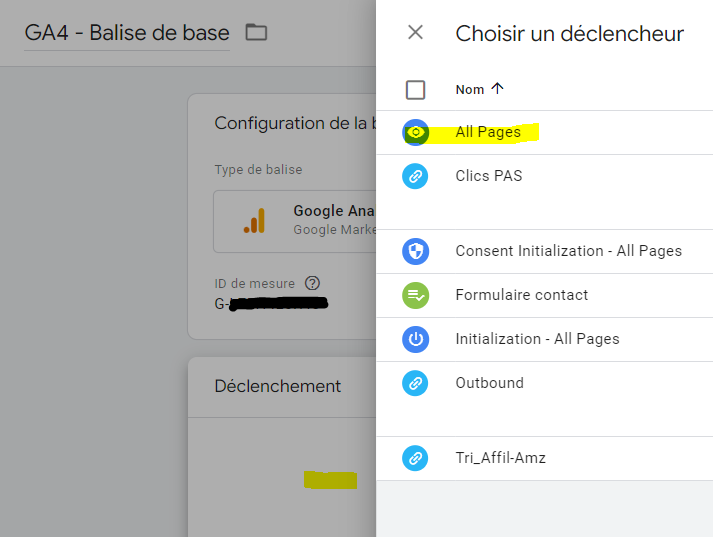
Cliquez ensuite sur le rond central sous « Déclenchement » et sélectionner « All pages« .

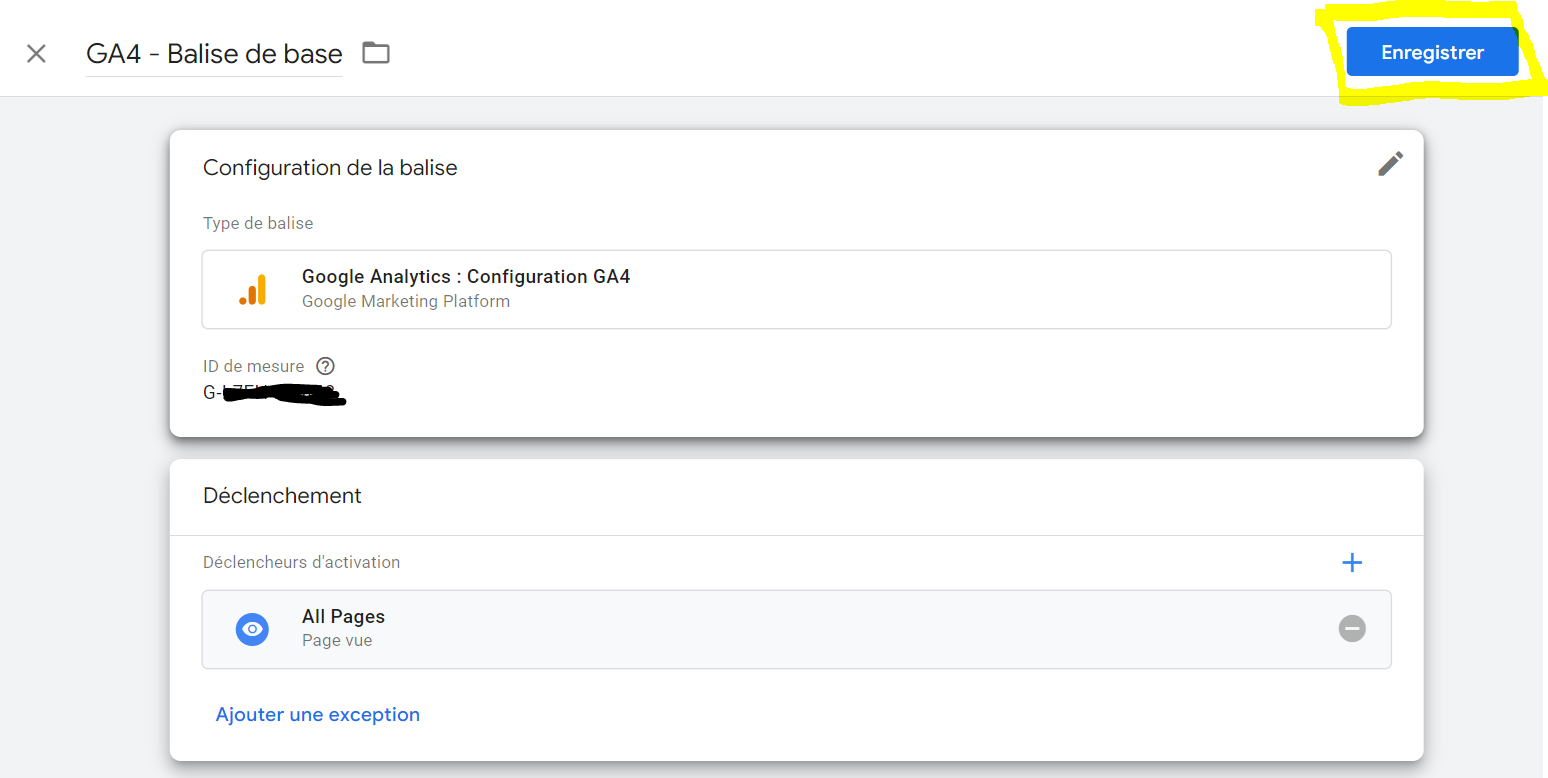
Il ne vous reste plus qu’à enregistrer votre balise.

Vérifions à présent que la balise est bien active :
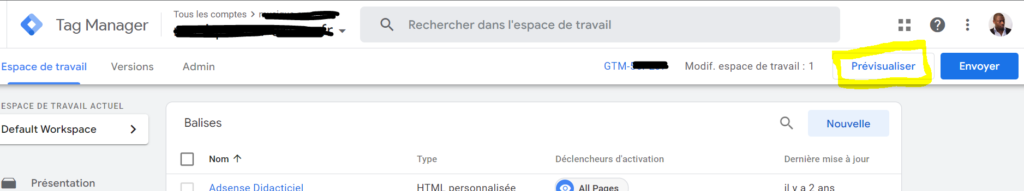
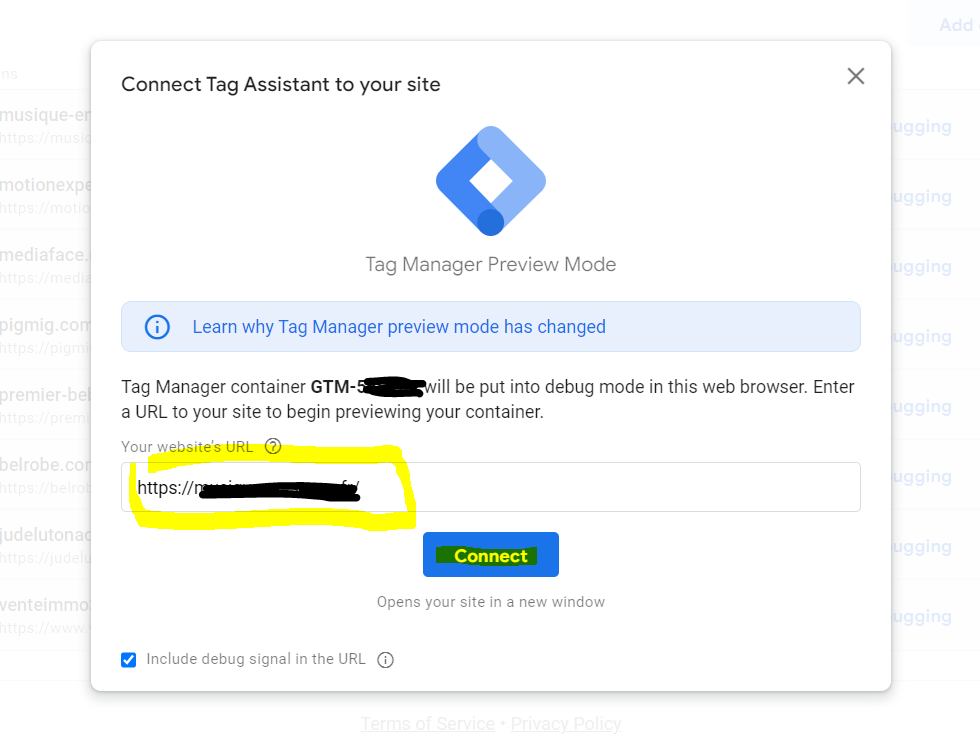
- Cliquez sur « Prévisualiser » ; une nouvelle fenêtre va s’ouvrir avec le Tag Assistant de GTM
- Entrez l’adresse de votre site
- Validez en cliquant sur « Connect »


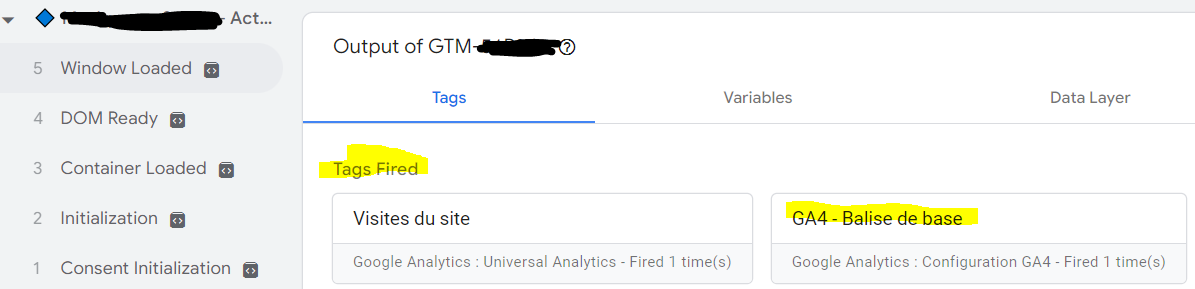
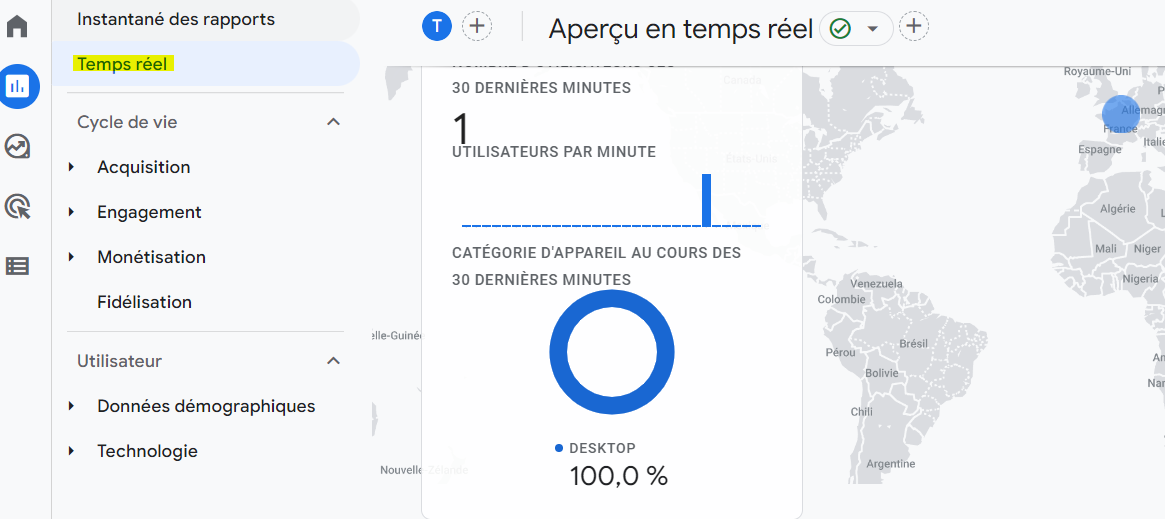
Une nouvelle fenêtre va s’ouvrir avec votre site d’une part. D’autre part votre Tag Assistant va afficher les balises actives. Dans la capture d’écran ci-dessous, on voit que la balise que nous venons de créer s’est bien déclenchée. Si vous retournez dans votre propriété GA4 > Temps Réel, vous verrez qu’à présent vous recevez de la donnée.


Configuration du suivi des transactions e-commerce
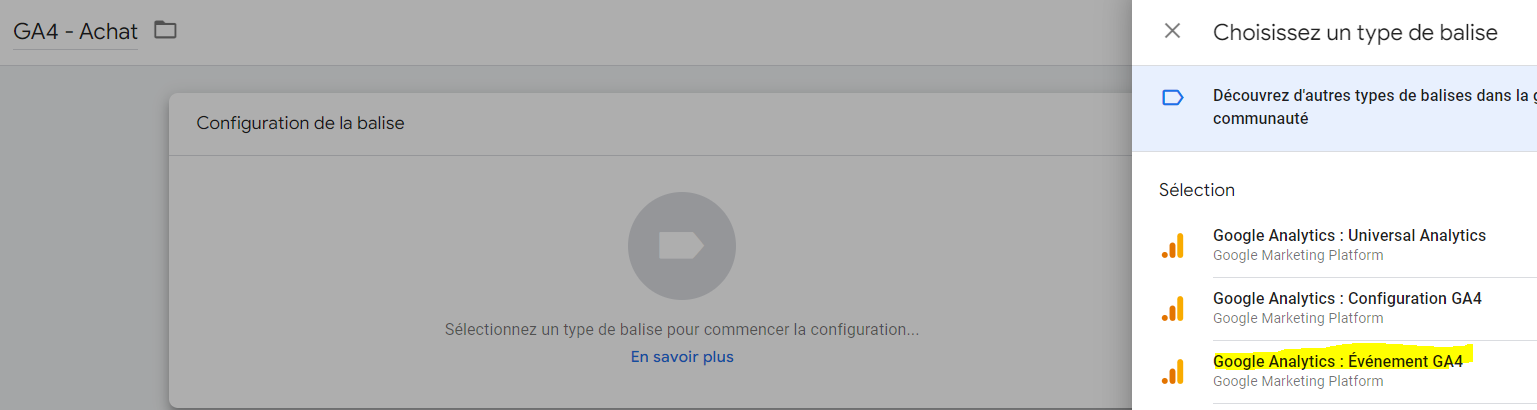
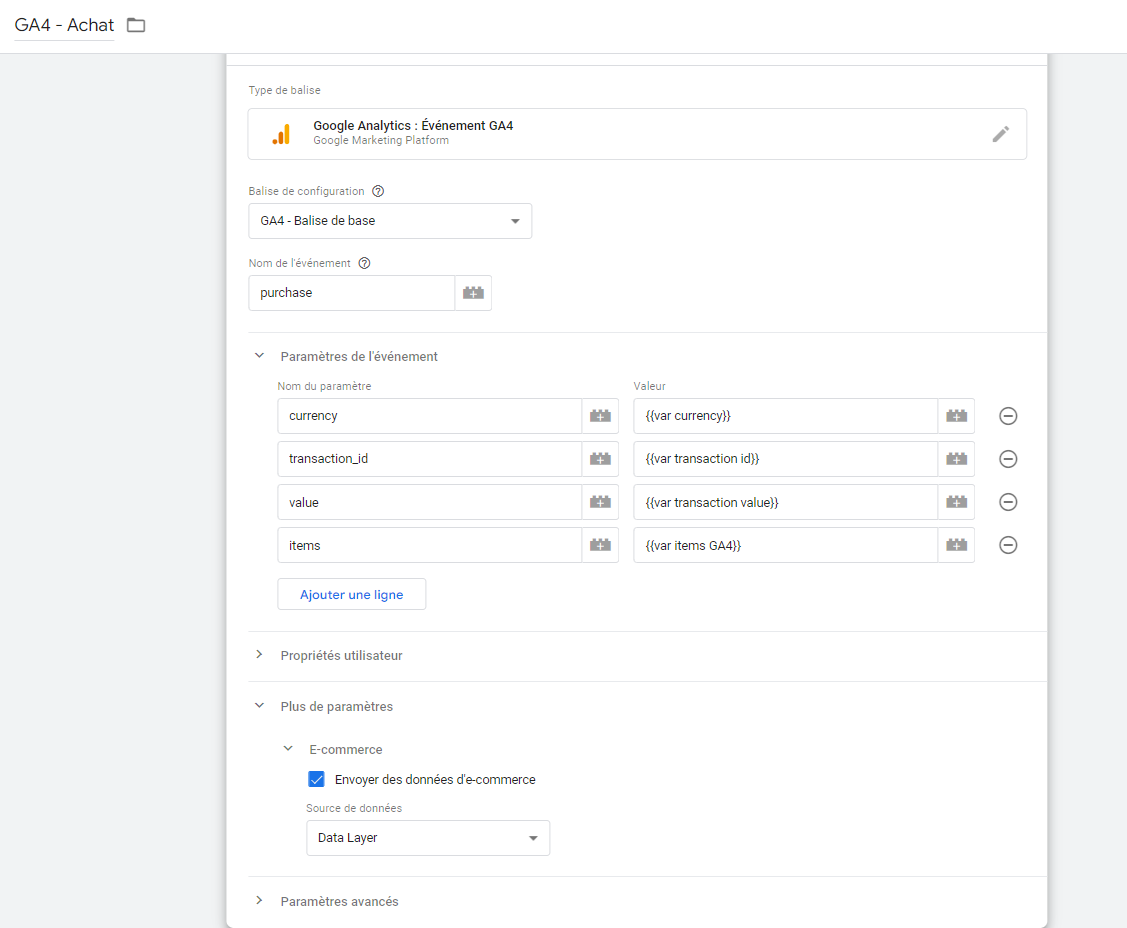
Maintenant que nous avons la balise de base, on va s’intéresser au suivi des achats de notre boutique en ligne. Nous allons reprendre les étapes que l’on a vu dans le premier chapitre. Cependant, le type de balise GA4 sera différent. On sélectionnera la balise « Google Analytics : Evénement GA4«

Il faut ensuite renseigner votre balise. On va commencer par la nommer (ex : GA4 – Achat).
La « Balise de configuration » correspond à la balise que nous avons créée précédemment ; il vous suffit de la sélectionner dans le menu déroulant.
Pour le nom de l’événement, nous allons utilisé celui proposé par Google les achats e-commerce, à savoir « purchase«
Les paramètres de l’événement
Il s’agit des paramètres que vous devez transmettre à GA4. Ces paramètres peuvent être statiques (ex : la devise) ou dynamiques (ex : le montant de la commande). Il est recommandé de garder le nom de ces paramètres en anglais.
- Currency : c’est la devise que vous utilisez sur votre site, très probablement l’Euro. Si la devise est toujours la même, vous pouvez tout simplement écrire « EUR » dans la colonne valeur.
- Transaction ID : c’est le numéro de transaction. Cette variable dynamique est contenue dans la couche de données de votre site. Pour savoir comment capturer cette variable, n’hésitez pas à vous rapprocher de votre développeur ou, le cas échéant, me contacter.
- Value : c’est le montant du panier lié à la transaction. Pour définir cette variable, même remarque que pour Transaction ID.
- Items : ce paramètre va envoyer à GA4 tous les produits contenus dans le panier. Pour définir cette variable, même remarque que pour Transaction ID.
Note : Pour voir la liste complète des paramètres disponibles pour l’événement achat, rendez-vous sur le site officiel de Google.
Cliquez ensuite sur « plus de paramètres » et cochez la case « Envoyer des données d’e-commerce » avec pour source de données « Datalayer ».

Le déclencheur de l’événement
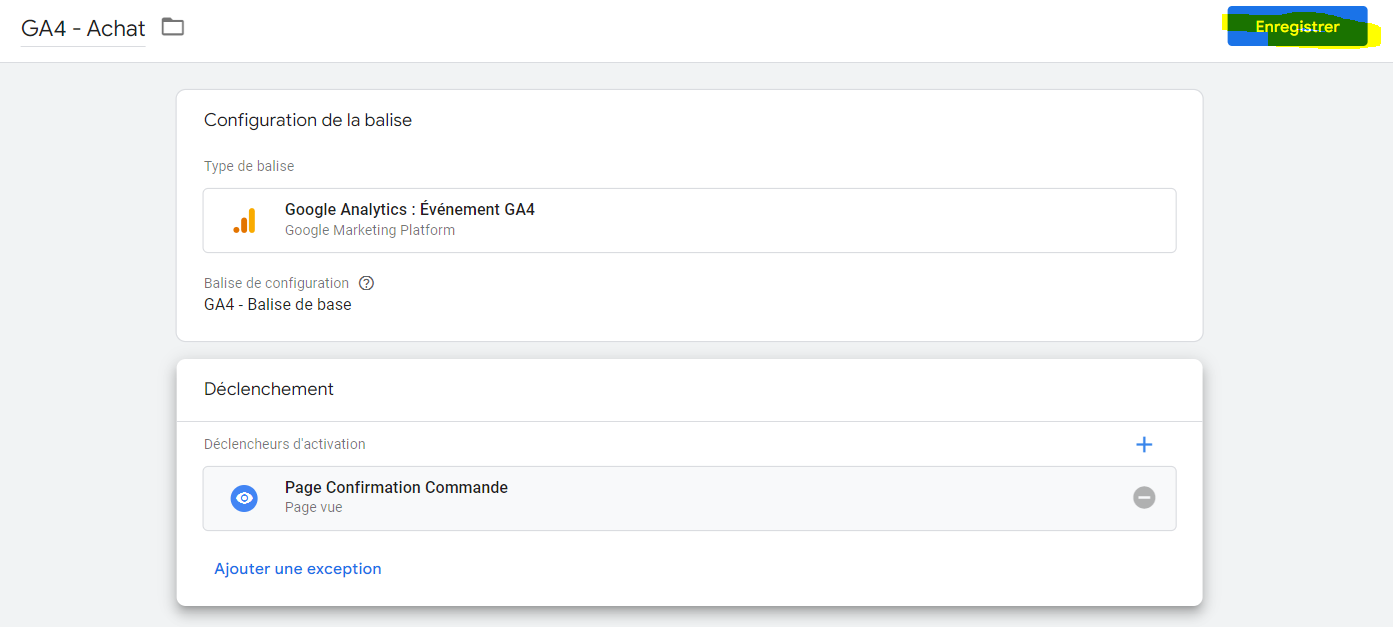
Comme pour les paramètres, le déclenchement de la balise lors d’un achat, est spécifique à chaque site e-commerce. Toutefois, une méthode couramment utilisée est de déclencher la balise lors de l’affichage de la page de confirmation de commande. C’est ce déclencheur que nous utiliserons ici.
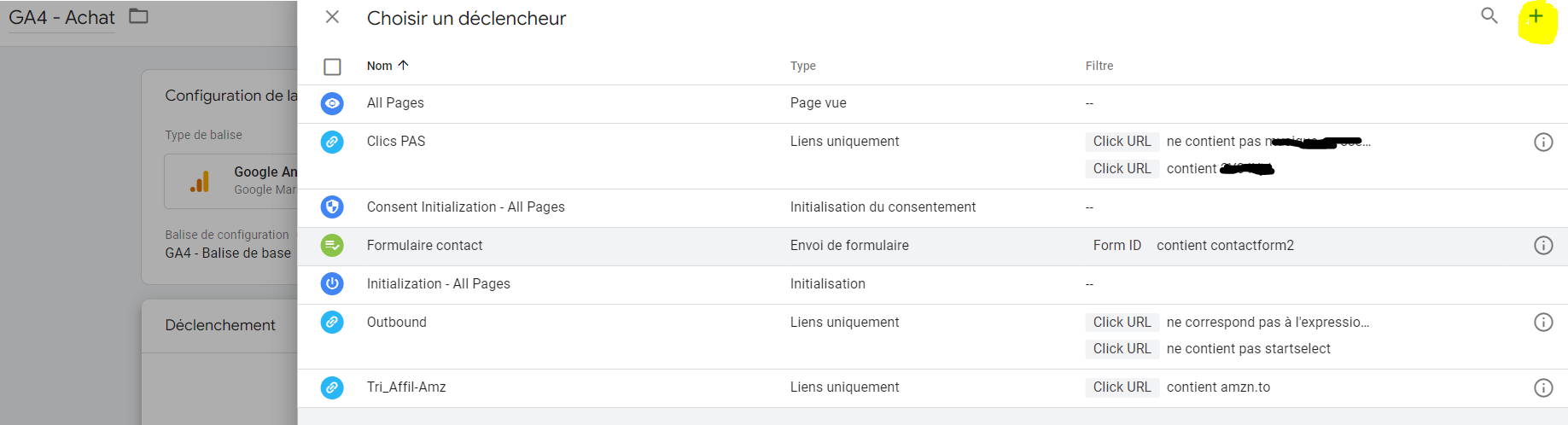
On va cliquer sur le rond de la section « Déclenchement », puis ajouter un nouveau déclencheur en cliquant sur le « + » en haut à droite.

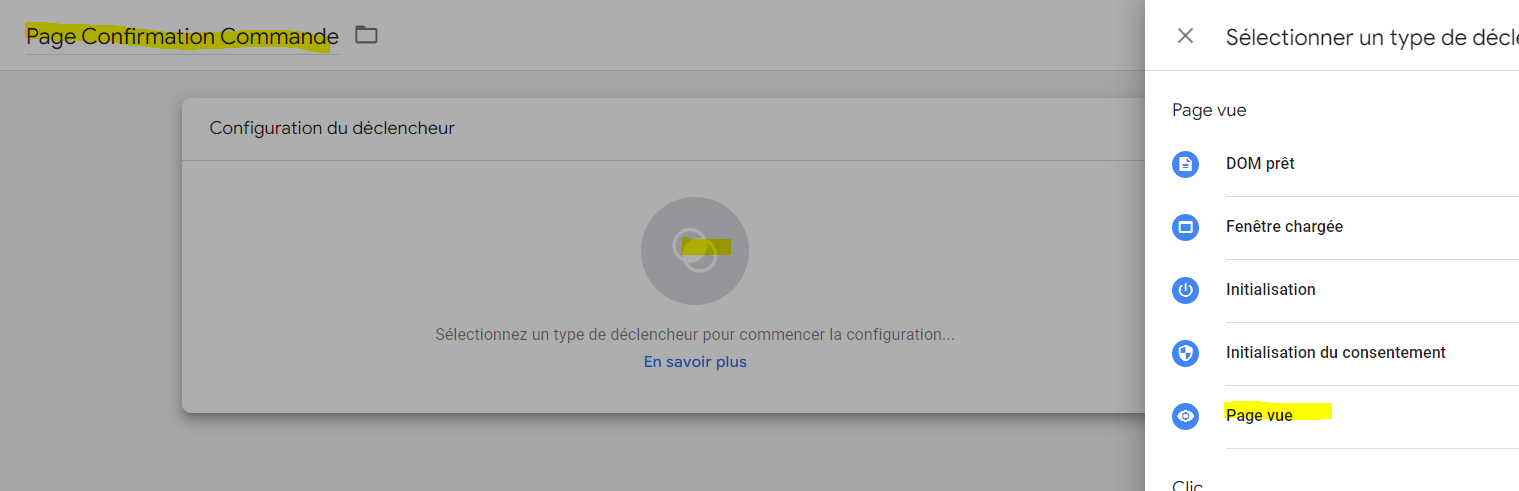
Une nouvelle fenêtre va apparaitre pour vous permettre de configurer le déclencheur. On va d’abord lui donner un nom (ici : « Page Confirmation Commande »). Cliquez ensuite sur le rond pour sélectionner le type de déclencheur et choisissez « Page vue ».

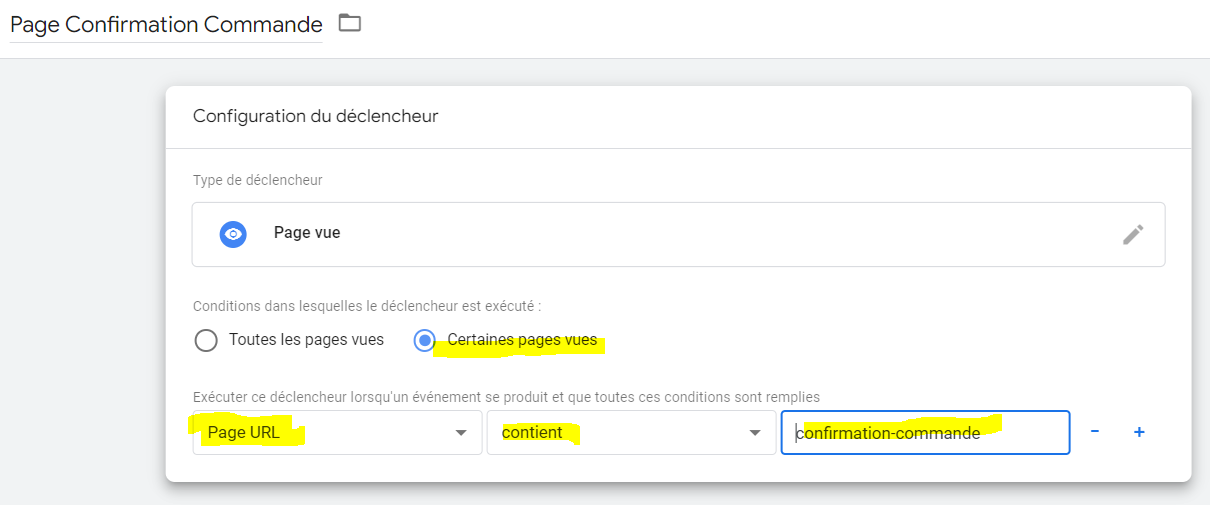
Le but est de déclencher la balise uniquement sur la page de confirmation de commande. Nous allons donc sélectionner « Certaines pages vues » puis « Page URL« . Il faudra ensuite indiquer l’url ou une partie de l’url de la page de commande. Assurez que cette url est uniquement accessible lorsqu’un paiement a été effectué.
Dans mon exemple, la page de confirmation est https://monsite.fr/confirmation-commande. C’est ce bout d’url que je vais utiliser comme déclencheur. Il ne vous reste plus qu’à tout enregistrer et, comme dans le premier chapitre, à tester via une commande test, pour voir si votre balise se déclenche correctement.
Remarque : les données e-commerce commencent à apparaitre en général dans GA4 sous 24h – 48h.


Mise en production
Si les deux balises que vous avez créées fonctionnent correctement, n’oubliez pas ensuite d’envoyer vos modifications en production en appuyant sur le bouton « Envoyer », en haut à droite de votre espace de travail GTM.
Configurations complémentaires
Dans cet article, nous nous sommes concentrés deux balises : la balise de suivi de base et l’événement de transaction. Je vous recommande toutefois de créer des balises d’événements supplémentaires, telles que l’ajout au panier ou la vue d’une page produit. Retrouvez ici la liste des événements recommandés par Google. Vous recueillerez ainsi davantage de données pour mieux comprendre le parcours utilisateur sur votre site.
Si vous avez suivi correctement les deux articles, vous devriez avoir réussi votre migration vers Google Analytics 4. Ces recommandations restent toutefois très général et ne permet pas de rentrer dans les spécificités de chaque boutique en ligne. Si vous besoin d’aide pour un accompagnement spécifique sur votre configuration, n’hésitez pas me contacter.