90% des bannières de votre site e-commerce sont inutiles… mais vous ne le savez pas. Vous ne vous en doutez pas car vous ne le mesurez pas. Certaines de ces bannières reçoivent probablement peu de clics ou, au contraire, certaines ont peut être un fort taux de conversion. L’idéal est donc de corroborer ses intuitions avec de la data.
Et si je vous disais vous pouviez savoir exactement ce que vous rapporte une bannière ? Si je vous disais que vous pouvez connaitre l’intérêt que suscitent vos créations ? Pour cela, je vous propose de nous plonger dans une fonctionnalité trop peu utilisée par les e-commerçants : le rapport sur les promotions internes.
Qu’est-ce que la promotion interne ?
Avant de rentrer dans le vif du sujet, il est important qu’on s’accorde sur le terme de « promotion interne ». La promotion interne sera définit ici par toutes les bannières et créations qui :
- sont présents sur votre e-commerce,
- redirigent vers une page interne du site (généralement une page produit ou catégorie).
On s’intéresse ici à la portée commerciale de la bannière et de son impact sur le chiffre d’affaires.
Où se trouvent les bannières de promotions internes ?
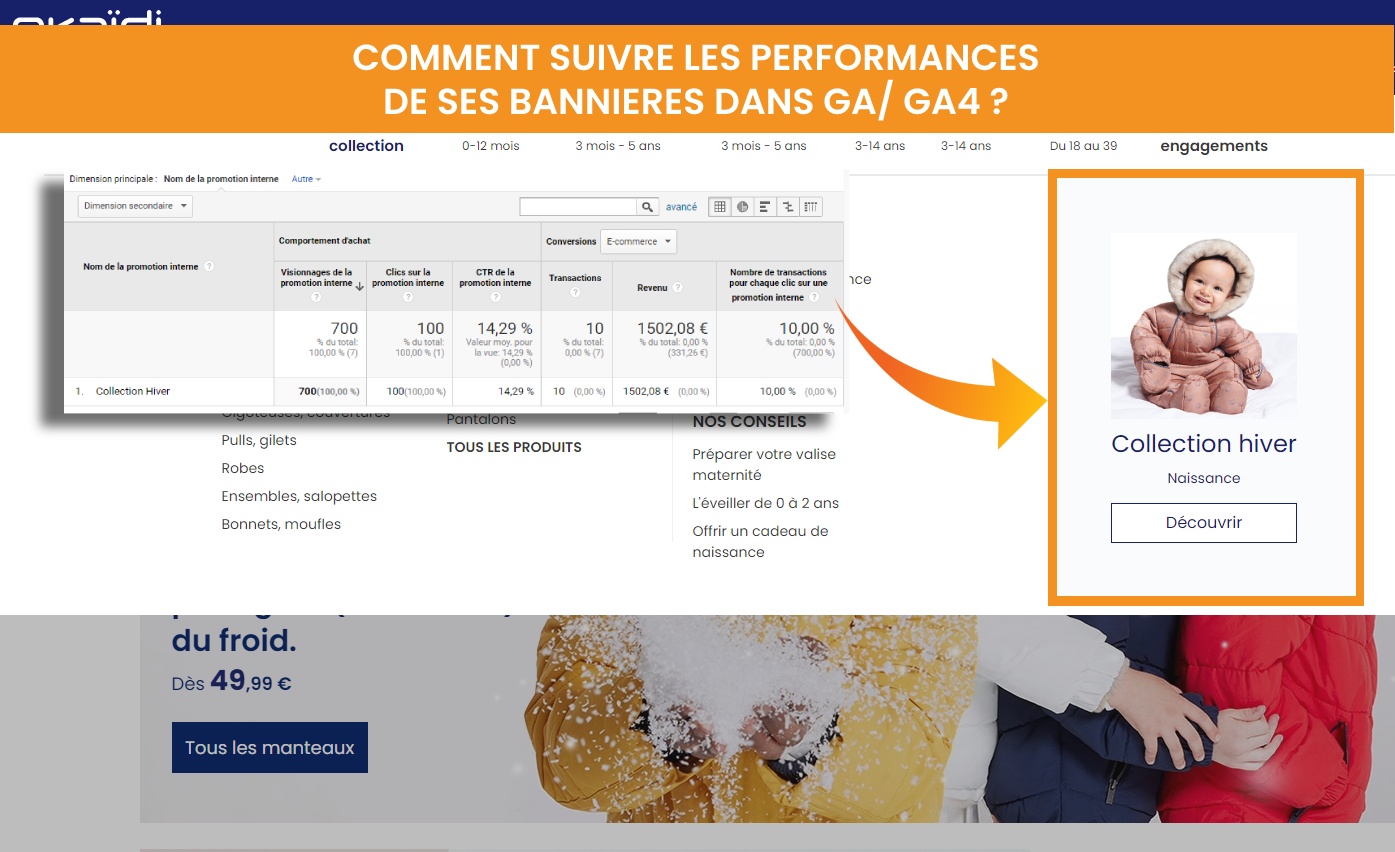
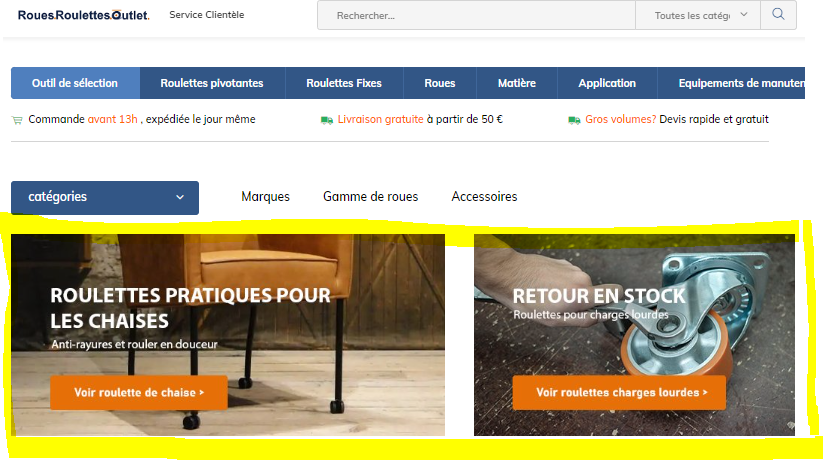
Les créations à but promotionnel se retrouvent partout sur un site de e-commerce. Le plus visible souvent sont les bannières qu’on retrouve en page d’accueil, comme on peut le voir ci-dessous.

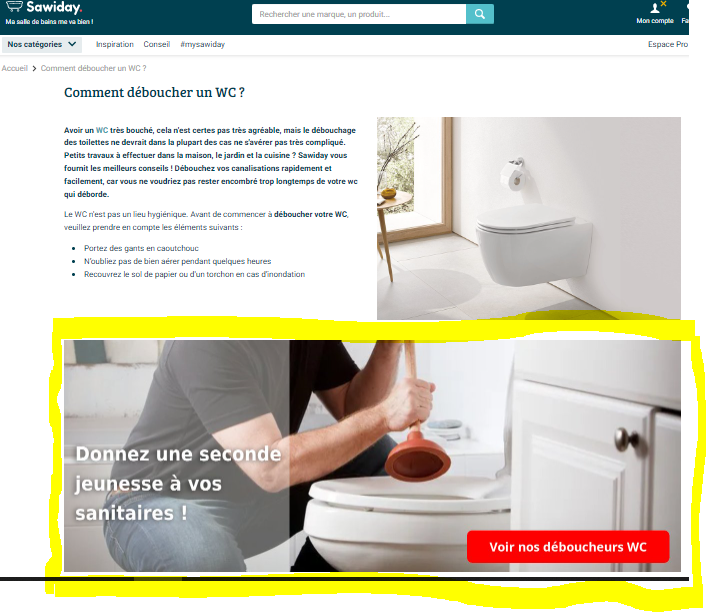
Autre emplacement stratégique, les bannières de promotions se trouvent également dans les articles de blog.

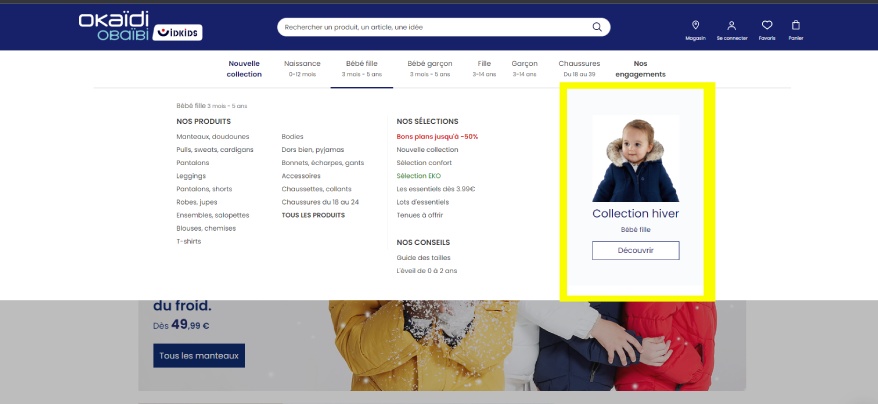
Sur le site de Okaïdi, ils utilisent également des bannières dans le menu de navigation, idéal lorsque l’on souhaite pousser une collection saisonnière.

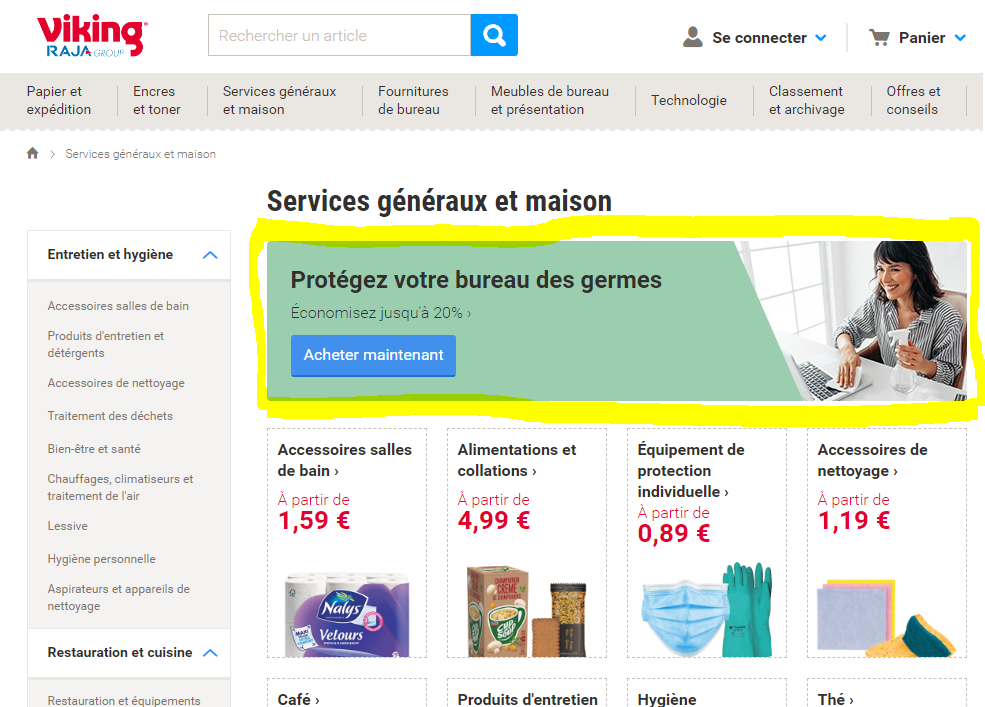
Enfin, une autre alternative est de placer des bannières promo dans une page catégorie pour mettre en avant une sous-catégorie fraichement créer. Ci-dessous un exemple issu du site Viking.

Vous l’aurez compris, il existe beaucoup d’emplacements possibles sur votre site e-commerce. Voyons à présent où l’on peut récolter les données liées à ces bannières.
Le rapport sur la promotion interne dans Google Analytics
Nous verrons dans la suite de cet article comment configurer votre tracking pour recueillir des données de performances de vos bannières. Mais avant cela, voyons d’abord où ces données sont stockées dans Google Analytics.
Important : pour débloquer ce rapport, il est essentiel d’avoir au préalable activer les rapports sur l’e-commerce amélioré
Dans Universal Analytics
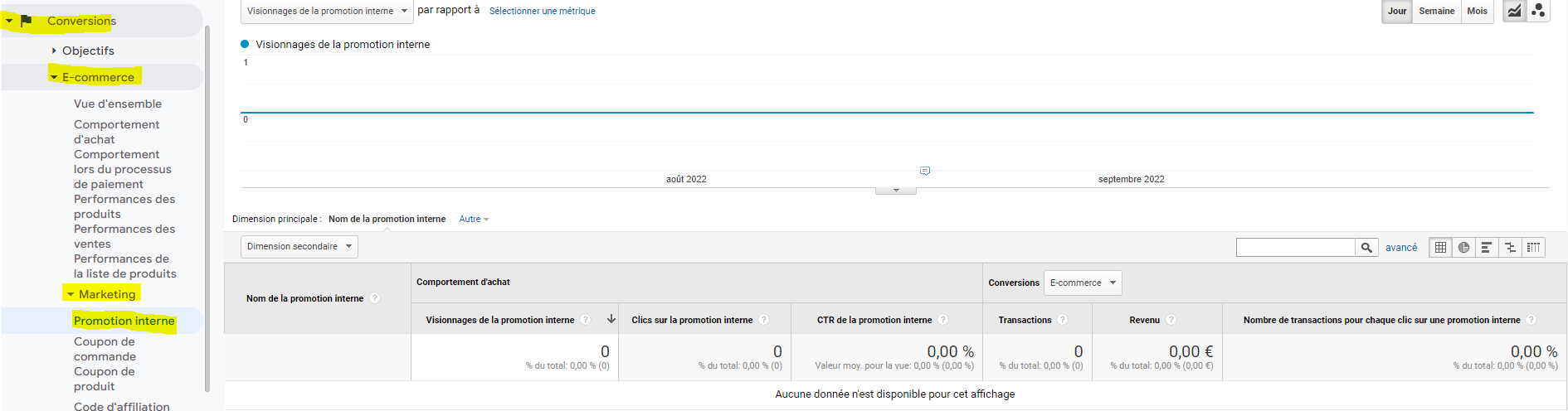
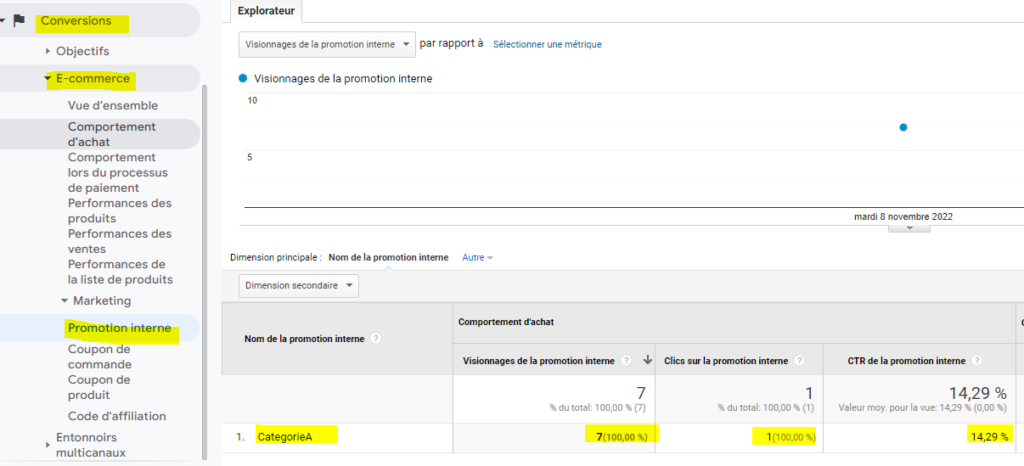
Pour afficher le rapport sur la promotion interne dans UA, il vous suffit de vous rendre sous Conversions > Ecommerce > Marketing > Promotion interne
Vous pourrez ainsi voir :
- le nombre d’affichage : combien de fois votre bannière a été vue,
- le nombre de clics : combien de fois les visiteurs ont cliqué sur la bannière,
- le CTR, obtenu par le ratio clics/affichages,
- le nombre de transaction : combien de ventes ont généré les clics sur votre bannière,
- le revenu : le chiffre d’affaire résultant d’un clic sur la bannière.

Dans Google Analytics 4
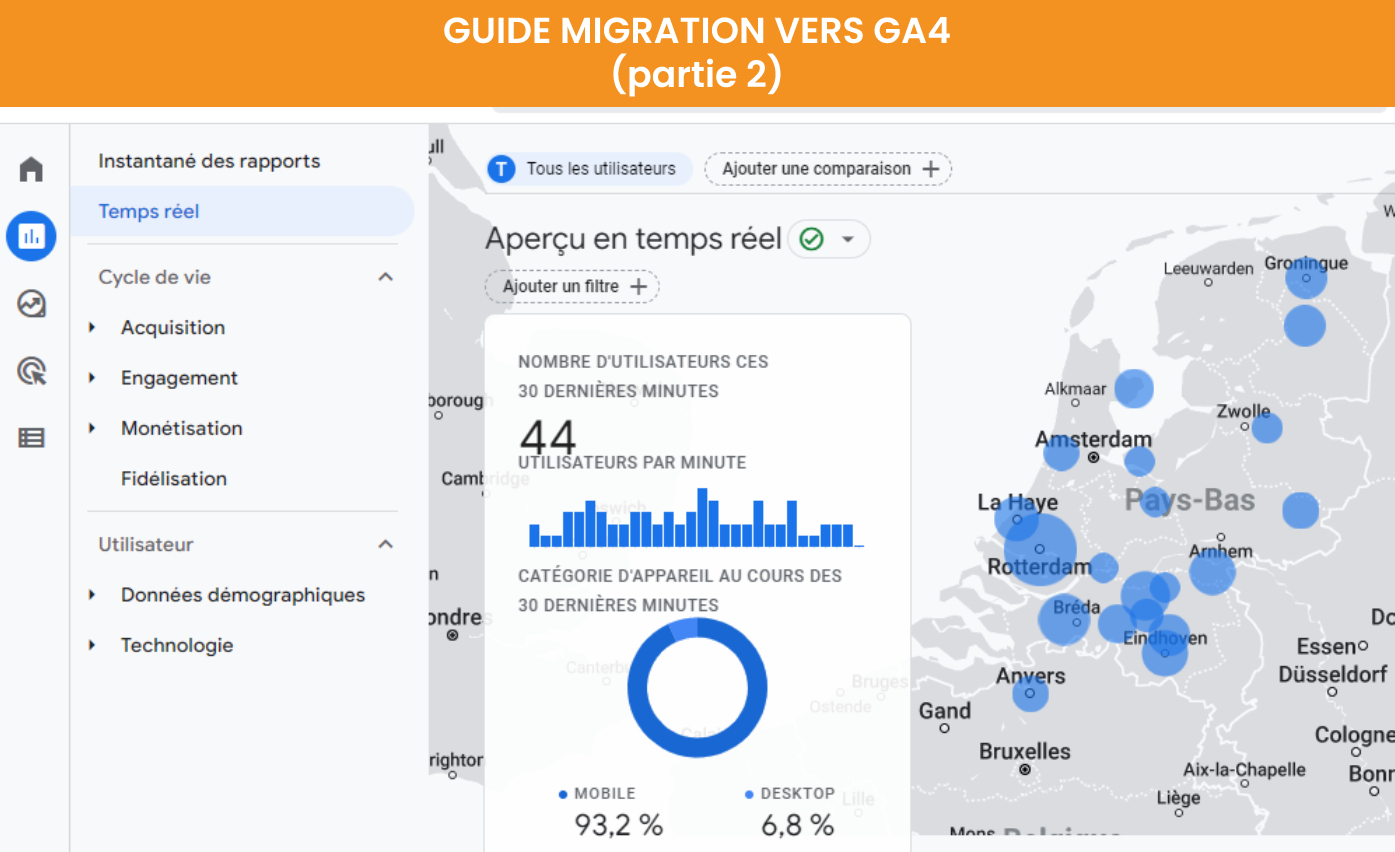
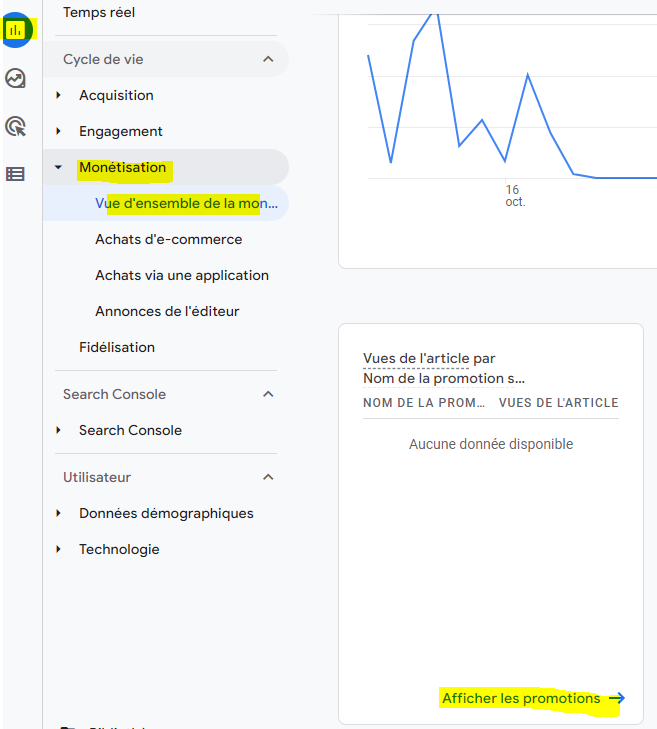
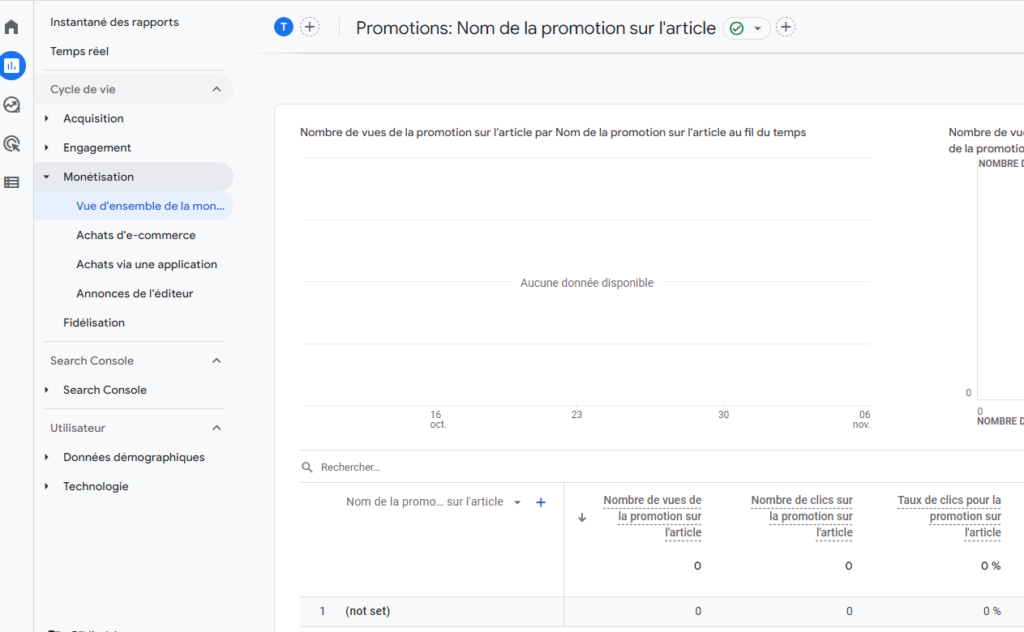
Dans GA4, le rapport est moins évident à trouver. Il faut se rendre dans l’onglet principal Rapport puis Monétisation > Vue d’ensemble de la monétisation. Il faut ensuite défiler vers le bas. Vous verrez alors « Vues de l’article par nom de la promotion« . Cliquez sur « Affichez les promotions » pour avoir un rapport complet, similaire à celui de Universal Analytics.
En plus des données présentes dans UA, vous aurez également pour chaque clic sur une bannière :
- le nombre d’ajouts au panier,
- le nombre de fois que l’utilisateur a démarré le processus d’achat.


Voyons à présent comment suivre la performance de ses bannières de promotion interne.
Comment faire remonter la donnée ?
Les paramètres d’url : la fausse bonne idée
Une erreur que je retrouve souvent lors de mes audits de comptes Google Analytics, est l’utilisation de paramètres urls pour tracker la promo interne. On se retrouve avec ce type d’url: https://monsite.fr/pagexx/?utm_source=promo-interne&utm_medium=banniere&utm_campaign=collection-ete-2023
Cette erreur vient du fait que l’on utilise les paramètres utm pour tracker ses campagnes marketing (affiliation, PPC, emailing). Il parait au premier abord logique de faire la même chose pour une campagne interne.
Cependant, ces paramètres ont été créées pour le suivi du trafic externe uniquement. Si vous utilisez les utm pour vos bannières internes, GA les comptabilisera comme source d’acquisition ayant généré du revenu, ignorant totalement la vraie source de trafic.
Prenons un exemple :
Vous avez une campagne Facebook Ads qui renvoie vers votre page d’accueil. L’utilisateur arrive sur votre site, clique sur une bannière et convertit.
- Scénario 1 : vous ne trackez pas les bannières de votre site:
- Google Analytics indiquera Facebook comme source de trafic et de conversion.
- Scénario 2 : Les bannières ont des paramètres urls (ex : utm_source=promo-interne&utm_medium=banniere&utm_campaign=collection-ete-2023)
- La source de trafic devient alors « promo-interne » et la conversion est attribuée à votre bannière.
Dans le scénario 2, si vous dépensez 1000 € dans Facebook et que chaque visiteur convertit en ayant cliqué au préalable sur une bannière de votre site, votre conclusion sera que votre campagne ne fonctionne pas. Vous serez peut être amené à réduire votre budget, ou pire, à stopper la campagne.
C’est pourquoi le suivi de la promotion interne doit se faire autrement et ce à l’aide de Google Tag Manager.
Configurer Analytics et Google Tag Manager : tutoriel
Remarque : la méthode que je vais présenter requiert un peu de travail manuel. Vous pouvez l’utiliser si vous n’avez pas beaucoup de promotions internes (exemple : vous souhaitez suivre uniquement les clics sur la bannière de la page d’accueil).
Si vous voulez suivre les performances d’une grande quantité de bannières, dans différents emplacements de votre boutique, je vous conseille de travailler avec un développeur. Ce dernier peut mettre en place une couche de données qui récupèrera les informations nécessaires de manière dynamique.
Comme nous l’avons vu précédemment, le but ici est de pouvoir monitorer les vues et les clics sur notre bannière. Pour cela, nous devrons créer deux tags distincts dans Google Tag Manager.
Mesurer les vues sur ma promotion
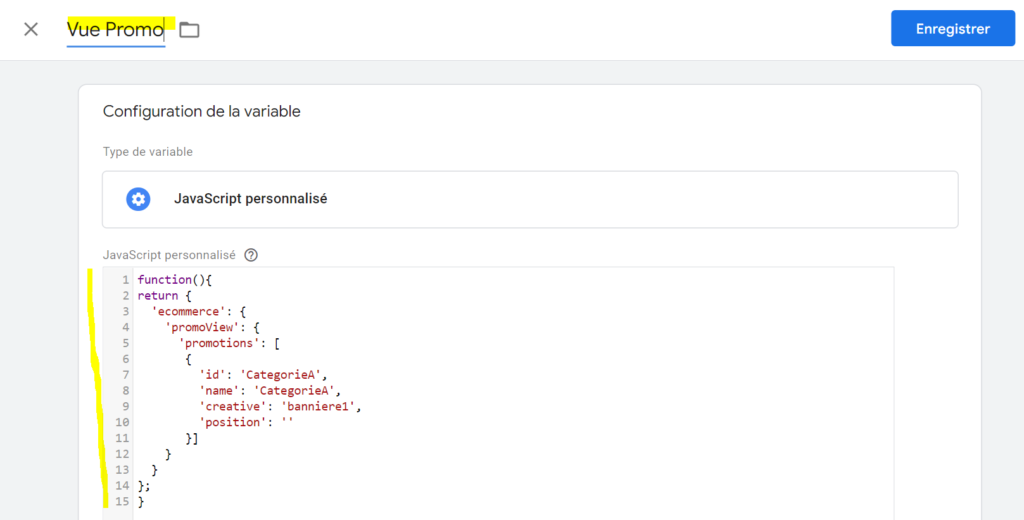
Etape 1 : Dans un premier temps, nous allons récupérer et adapter un code issu du site officiel de Google. Inutile d’être un développeur, il vous suffit juste de copier-coller le code ci-dessous et de remplacer les éléments en gras par vos propres valeurs.
Remarque : seul l’ID est obligatoire. Si vous ne mesurer qu’une seule bannière, vous pouvez laisser les autres variables vides (comme je l’ai fait avec « position »)
function(){
return {
'ecommerce': {
'promoView': {
'promotions': [
{
'id': 'CategorieA',
'name': 'CategorieA',
'creative': 'banniere1',
'position': ''
}]
}
}
};
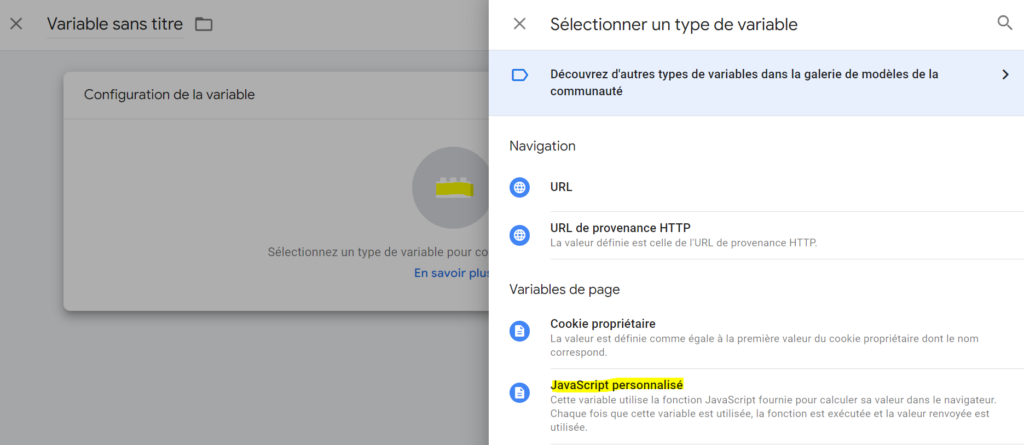
}Etape 2 : On se rend ensuite dans Google Tag Manager pour créer une variable Javascript personnalisée.


Collez ici votre code et nommez votre variable.

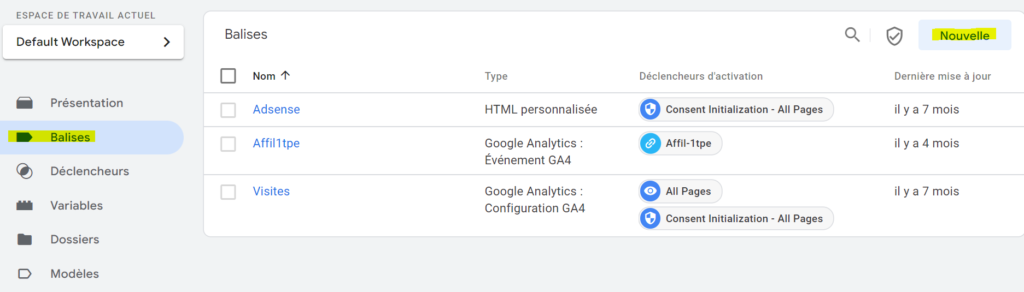
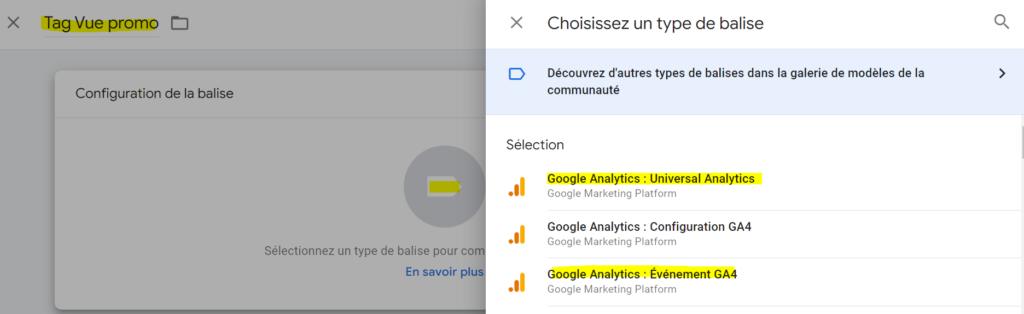
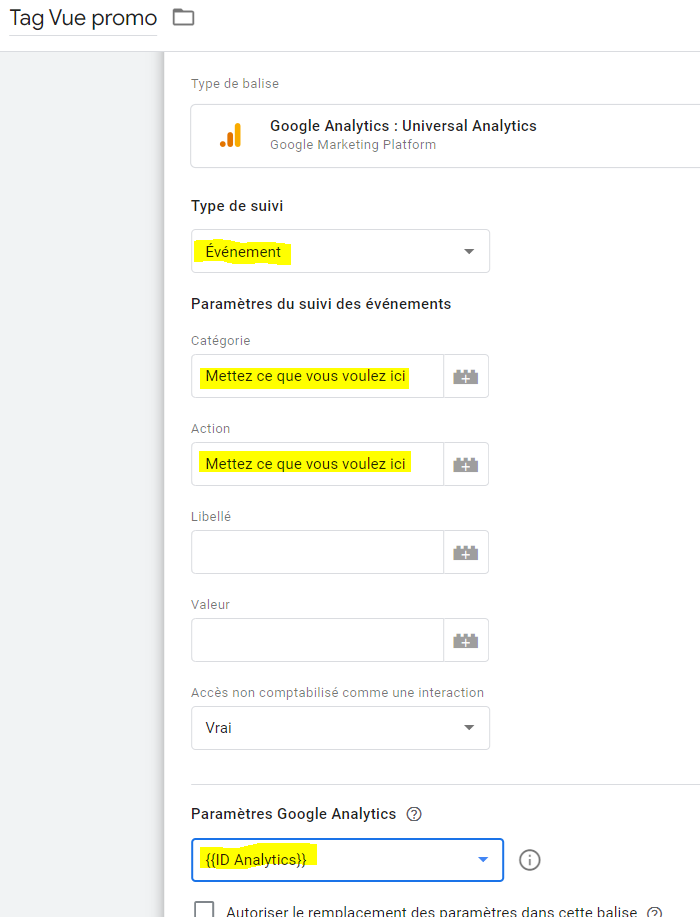
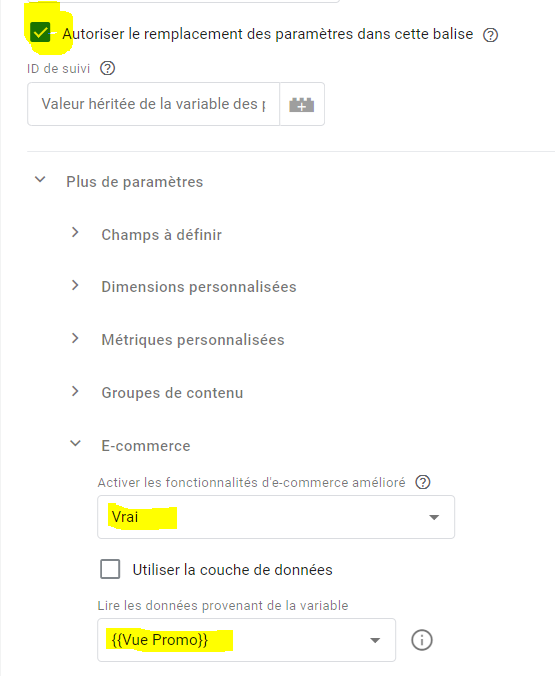
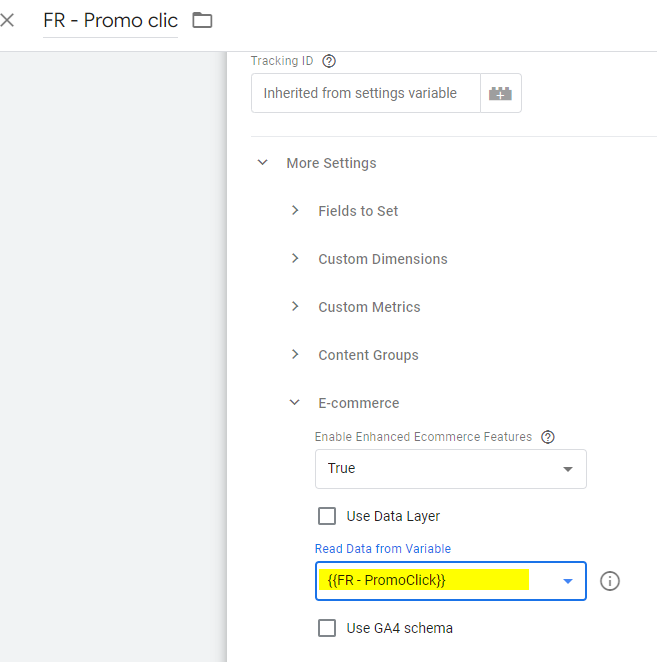
Etape 3 : On va à présent créer la balise qui permettra d’envoyer les données à Google Analytics

Pour cet exemple, je vais travailler avec Universal Analytics. Si vous avez déjà migré vers GA4, pas de soucis, la procédure est quasi similaire. Il vous suffit de configurer comme moi, les différents éléments que j’ai surligné.



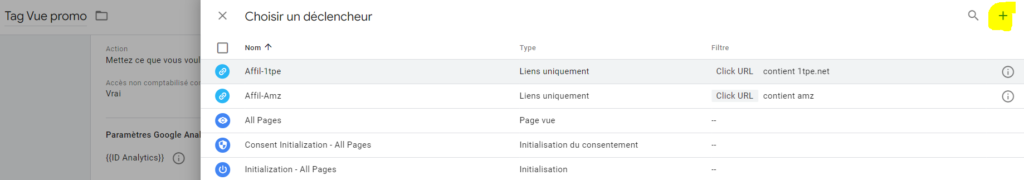
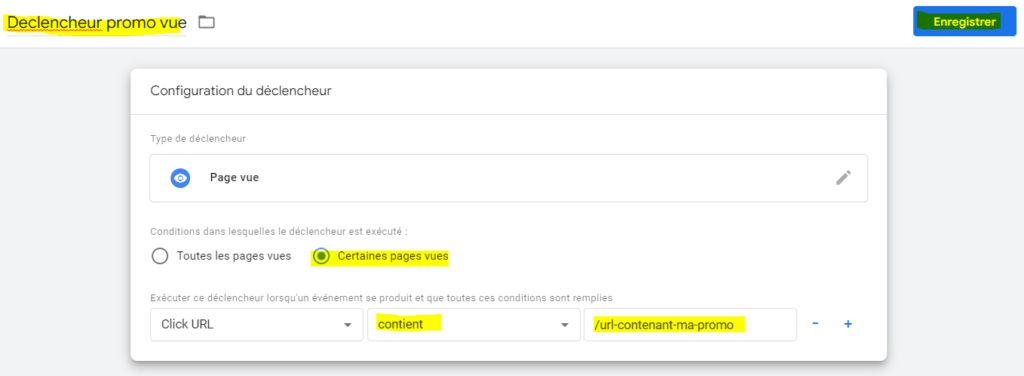
Etape 4 : Nous allons maintenant créer le déclencheur, c’est à dire, l’action qui sur le site qui indiquera que notre pub a été vue. Pour cet exemple, la balise se déclenchera lorsque le visiteur se rendra sur une certaine url du site (l’url qui contient la bannière).

Je sélectionne donc « Page vue » comme type de déclencheur et j’indique l’url de la page en question.

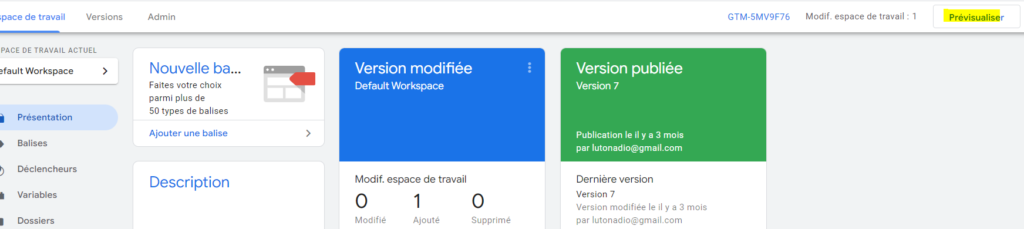
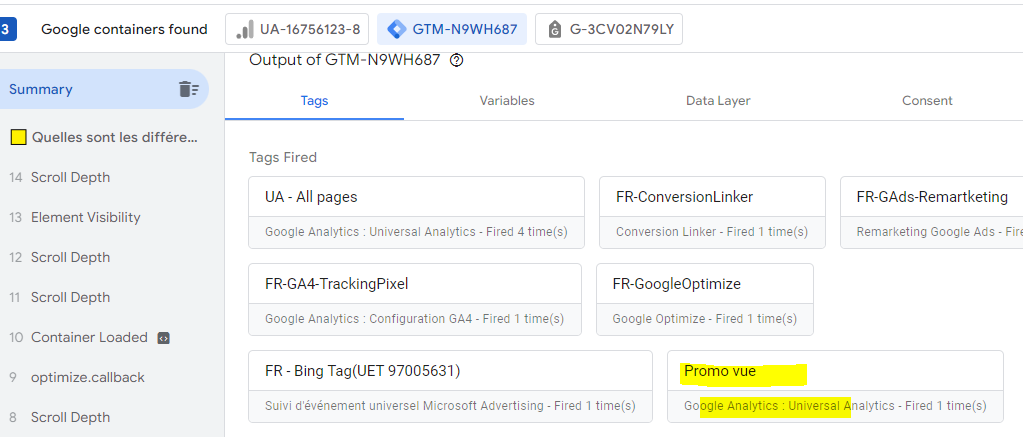
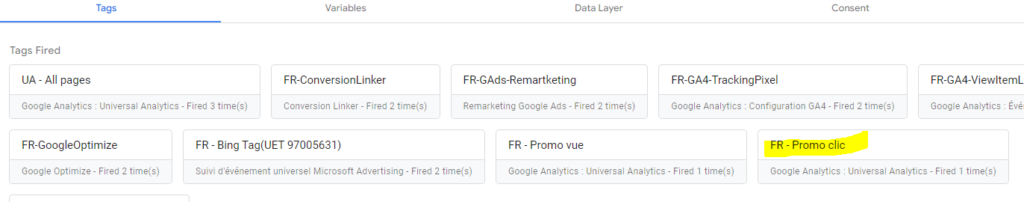
Etape 5 : Nous allons maintenant enregistrer la balise et tester que tout fonctionne bien grâce à la fonction de prévisualisation. Si tout s’est bien déroulé, vous devriez voir votre balise se déclencher lorsque vous visitez la page qui contient la promotion.


Mesurer les clics sur ma promotion
Pour mesurer les clics, il vous faudra suivre les mêmes étapes que l’on a vue précédemment. Il faudra cependant adapter trois éléments :
- le code Javascript
- la balise : en remplaçant la variable vue par la variable clic
- et le déclencheur de la balise ; celle-ci ne doit plus se déclencher quand l’utilisateur voit la promo mais quand il clique dessus.
Voici le code Javascript à utiliser. Vous noterez que la seule différence avec le code précédent est à la ligne 4 : on a remplacé promoView par promoClick.
function(){
return {
'ecommerce': {
'promoClick': {
'promotions': [
{
'id': 'CategorieA',
'name': 'CategorieA',
'creative': 'banniere1',
'position': ''
}]
}
}
};
}Dans votre balise, veuillez à bien sélectionner la variable Javascript nouvellement créée pour comptabiliser les clics.

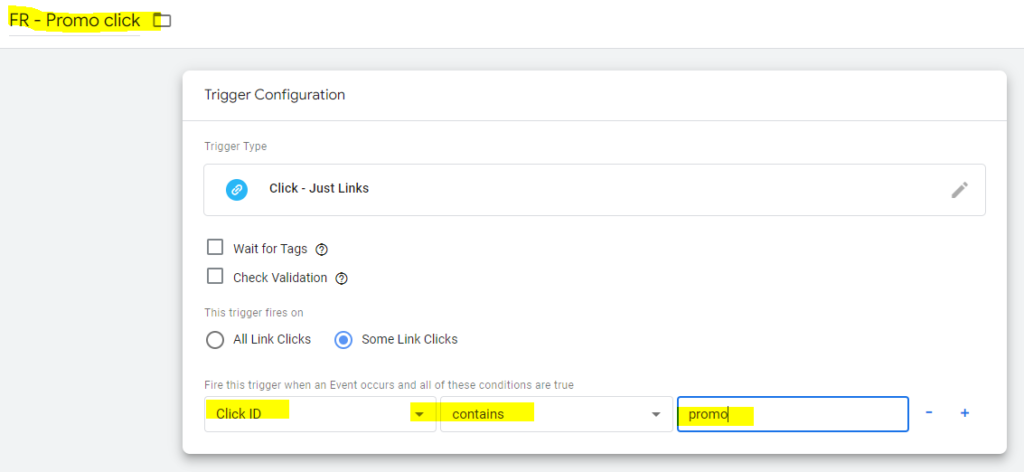
Configurez enfin un déclenchement lors du clic sur la bannière.

Encore une fois, si tout est bien configuré, vous devriez voir la balise se déclencher lors de la prévisualisation.

Résultats
En se rendant dans Google Analytics et en sélectionnant la date du jour, vous pouvez désormais voir que votre promotion est correctement traquée. Le rapport ci-dessous nous montre le nombre de vues sur la bannière ainsi que le clic qu’elle a généré. Avec cette configuration :
- votre rapport d’acquisition (source/medium) n’est pas altéré
- vous mesurez à présent correctement l’impact de vos efforts marketing sur le site

Conclusion
Le rapport de la promotion interne reste encore méconnu de la plupart des e-commerçants. Cependant, il offre beaucoup d’information sur le comportement des utilisateurs sur votre boutique en ligne. Il vous permettra en autre :
- D’améliorer votre taux de conversion : en constatant la valeur des promotions internes, vous utiliserez davantage cette stratégie pour convertir davantage.
- De « monétiser » votre blog et mieux évaluer l’impact du contenu sur votre chiffre d’affaires En effet, beaucoup de e-commerçants sont réticents à l’idée de créer des articles de blogs car le ROI n’est pas facilement quantifiable. En plaçant des bannières dans vos articles et en suivant leurs performances, vous aurez une meilleure idée de l’apport du contenu dans le revenu global de votre site.
- De réaliser des tests A/B plus pertinents : parce que vous disposerez de la donnée nécessaire, vous pourrez tester différents types de bannières pour voir celles qui convertissent le mieux.